2018-01-04 17:37:44 常规排版时间线,可用于快递进程查看排版、公司发展历程等树形时间线div css排版资源。
常规排版时间线,可用于快递进程查看排版、公司发展历程等树形时间线div css排版资源。

特点:引入layui的CSS库即可,时间历程内容可以任意添加删除修改。
一、在线演示
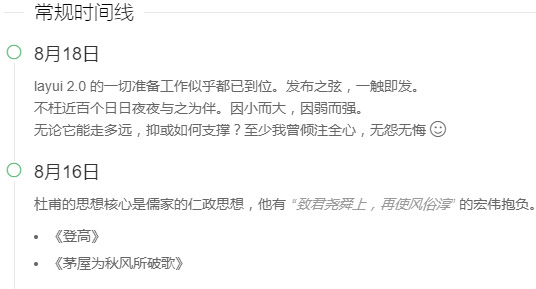
以下为css div代码排版效果:
-
8月18日
layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。
不枉近百个日日夜夜与之为伴。因小而大,因弱而强。
无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 -
8月16日
杜甫的思想核心是儒家的仁政思想,他有“致君尧舜上,再使风俗淳”的宏伟抱负。个人最爱的名篇有:
- 《登高》
- 《茅屋为秋风所破歌》
-
8月15日
中国人民抗日战争胜利日
铭记、感恩
所有为中华民族浴血奋战的英雄将士
永垂不朽 -
过去
二、应用用法
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
三、独立演示与打包下载
1、独立演示地址
2、免费打包下载地址
用于时间历程如公司发展历程、快递物流进程、订单进程的不错css网页排版选择。
