2018-01-04 18:02:37 大事件历程排版div css布局,用于公司发展历程排版,一目了然时间线排版。
大事件历程排版div css布局,用于公司发展历程排版,一目了然时间线排版。

特点:div css布局简单简约时间线,引入layui的css库后拷贝代码即可实现,时间线内容任意更换修改。时间线前的图标可以修改删除。
一、时间历程大事件排版效果
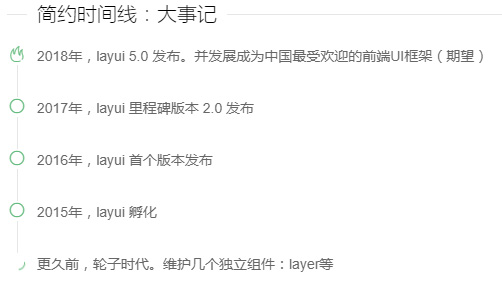
简单节约时间线 大事件历程排版:
-
2018年,layui 5.0 发布。并发展成为中国最受欢迎的前端UI框架(期望)
-
2017年,layui 里程碑版本 2.0 发布
-
2016年,layui 首个版本发布
-
2015年,layui 孵化
-
更久前,轮子时代。维护几个独立组件:layer等
二、使用说明
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
三、单独演示与免费打包下载
1、在线单独演示
2、免费打包下载地址
公司大事件网页中展示记录的div css排版布局资源。
