2018-01-31 17:43:37 css实现段落P 首行缩进两个文字,css 缩进2个文字间距距离。html不使用空格字符,使用css实现段首或div内文字开头时空格两个文字效果。css首行缩进两个文字布局教程。
css实现段落P 首行缩进两个文字,css 缩进2个文字间距距离。html不使用空格字符,使用css实现段首或div内文字开头时空格两个文字效果。

缩进2个文字排版效果
div内文字首行就像空格一样缩进2个文字间隔位置。
缩进CSS 属性样式单词:
text-indent
设置CSS缩进值:
text-indent:2em
设置值为2em——两个相对长度单位。
假如设置字体大小为12px,为什么不设置缩进值为24px;比如设置字体大小为20px,为什么不设置缩进值为40px呢?
那就从html长度单位em解释:
相对于当前对象内文本的字体尺寸。em这个单位的意思就是相对文字大小,1em就是1个文字大小,2em就是两个文字大小。
px为相对固定像素单位,如果内容字体大小改变,而缩进px单位值是不随字体大小而改变,那么缩进就不是刚好2个文字位置空格缩进间距了,修改文字大小就要再修改缩进值,比较麻烦。
如果使用em相对文字大小为2单位(2em),无论以后对DIV字体大小、P字体大小的改变都会自适应缩进刚合适的2个文字空格效果。
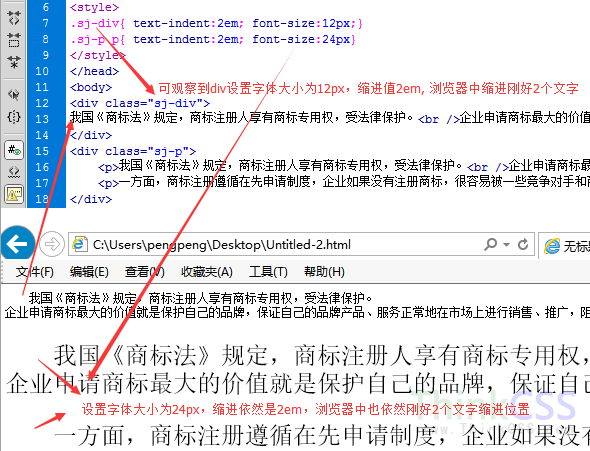
实例CSS代码:
<style>
.sj-div{ text-indent:2em; font-size:12px;}
.sj-p p{ text-indent:2em; font-size:24px}
</style>
以上CSS代码如果放入CSS文件,需要去掉style标签。
实例HTML内容代码:
<div class="sj-div">
我国《商标法》规定,商标注册人享有商标专用权,受法律保护。<br />企业申请商标最大的价值就是保护自己的品牌,保证自己的品牌产品、服务正常地在市场上进行销售、推广,阻止他人的使用。
</div>
<div class="sj-p">
<p>我国《商标法》规定,商标注册人享有商标专用权,受法律保护。<br />企业申请商标最大的价值就是保护自己的品牌,保证自己的品牌产品、服务正常地在市场上进行销售、推广,阻止他人的使用。</p>
<p>一方面,商标注册遵循在先申请制度,企业如果没有注册商标,很容易被一些竞争对手和商标投机分子恶意抢注。另一方面,商标承载着品牌的商誉,是企业品牌价值的法律载体。</p>
</div>
以上HTML和CSS代码摘要重要代码与内容。
浏览器运行实例代码效果截图:

无论字体大小设置多少 缩进设置2em 即可实现首行缩进两个文字空格间距
从上面实例和浏览器运行效果看出CSS排版首行缩进刚好两个文字位置,使用text-indent:2em即可完美排版实现布局需求。
