2018-02-05 12:53:07 css5教大家解决学会让css怎么让div水平居中呢?div居中条件是什么?怎么才让div居中呢?设置居中CSS仍然不居中,兼容各大浏览器终结居中方法。
css怎么让div水平居中呢?div居中条件是什么?怎么才让div居中呢?
要让div水平居中设置margin属性即可。
1、居中关键CSS代码:margin:0 auto
margin:0 auto为什么能让div 居中解释:
margin:0 auto拆分为margin-top:0;margin-bottom:0;margin-left:auto;margin-right:auto;
关键margin-left:auto;margin-right:auto;对象左和对象右间距为自适应。
除了margin:0 auto简写,还可以直接设置margin-left:auto和margin-right:auto不用简写。
推荐使用margin:0 auto布局居中:兼容各大平台与浏览器。
2、div居中代码示例
.wai{margin:0 auto;width:300px}
<div class=”wai”>内容</div>
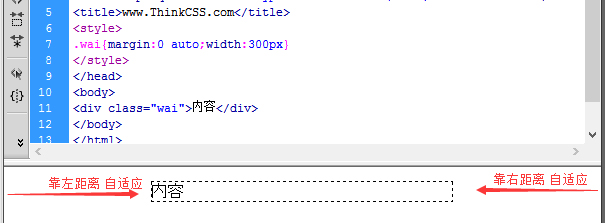
运行HTML代码居中效果:

设置margin实现div 左边和右边间距为自适应 实现div布局居中
3、设置margin div为什么不能居中
css布局居中需求时,设置了margin:0 auto,但div不是居中的这个是为什么?
答:通常此div设置了float:left或float:right,如果同时设置float和margin,其DIV就不会居中了。要让布局div居中(水平居中),那么就不能设置float,同时需要设置margin:0 auto。
