2018-07-24 17:55:56 html span标签边框样式设置,用CSS样式给span标签设置所需边框样式图文教程。
用CSS样式给span标签设置所需边框样式图文教程
一、元素介绍:
span是html标签之一。
span标签语法:<span></span>
边框对应css样式单词:border(了解border教程)
二、span标签直接使用边框代码
无论span标签还是div标签、P标签都可以直接标签内使用style直接设置所需CSS样式代码。
这里再次使用style对span直接设置边框样式。
1、代码
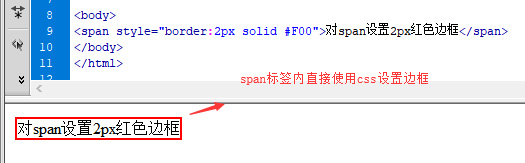
<span style="border:2px solid #F00">对span设置2px红色边框</span>
2、效果

直接对span标签设置css边框样式
三、外部CSS对span设置边框
外部CSS设置html span边框样式,要么使用id要么使用class引入选择器设置。
1、完成HTML+CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span的边框设置实例 HTML8</title>
<style>
.span-a{ border:1px solid #00F}
#span-b{ border:1px dashed #090}
</style>
</head><body>
<p>
<span class="span-a">使用class引入外部CSS设置边框</span>
</p>
<p>
<span id="span-b">使用id引入外部CSS设置边框</span>
</p>
</body>
</html>
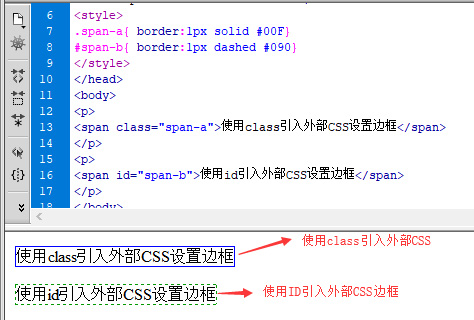
2、效果截图

分别对span用了class和id引入外部CSS设置span边框样式。
四、总结
以上为span边框设置教程,对于常用边框样式可进入HTML8网站border边框教程和相关教程学习。
