2018-07-25 14:09:50 css设置p段落上下间距距离,使用p上下分段落的排版,上下段落间距如何设置?
使用p上下分段落的排版,上下段落间距如何设置?
html p与p段落之间有空行间距默认是有定距离,那么这个间距是margin-top和margin-bottom默认值,同时与line-height相关。
1、line-height调整p间距
那么调整p与p上下间距,在line-height设置可以调整。
p{ line-height:30px}
设置了文字上下行间距,同时即可调整p上下间距。
2、margin-top和margin-bottom调整p标签上下间距
p{margin-top:10px;margin-bottom:10px}
通过对p设置margin-top和margin-bottom,从而来设置改变p段落上下间距。
3、p上下间距CSS HTML实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p段落上下间距间隔设置实例 HTML8</title>
<style>
.abc{ line-height:20px; text-align:left}
.p-a p{ margin-top:30px; margin-bottom:30px}
.p-b p{ margin-top:60px; margin-bottom:60px}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><div class="abc p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><div class="abc p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>
通过class=p-a和 class=p-b设置margin-top和margin-bottom改变实现p上下间距设置。

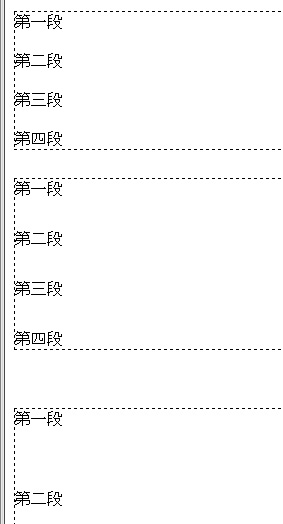
P上下间距实例截图
根据以上介绍改变p段落上下间距,拷贝教程代码试试掌握。
