图片作为CSS背景时,如何设置背景图片透明度,让背景图片半透明。纯色背景半透明比较容易,而图片相对属性要稍微复杂些,考虑浏览器兼容和浏览器版本。
方法一:直接编辑图片
直接将图片在图片编辑软件中(比如PS)编辑出自己想要的半透明效果。
方法二:利用CSS滤镜
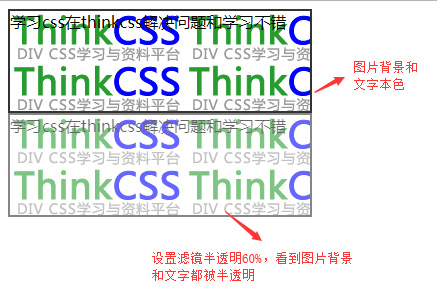
filter设置图片背景半透明效果,缺点为图片及文字都会出现半透明效果。
1、对应设置半透明CSS代码:
filter:alpha(opacity=60);-moz-opacity:0.6;opacity:0.60;
2、解释代码:
filter:alpha(opacity=50); /*支持 IE 浏览器*/
-moz-opacity:0.50; /*支持 FireFox 浏览器*/
opacity:0.50; /*支持 Chrome, Opera, Safari 等浏览器*/
3、实例HTML CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>filter滤镜设置半透明效果 HTML8</title>
<style>
body{ font-size:16px}
.book,.book-a{ border:2px solid #333}
.book{ width:300px; height:100px; background:url(logo.gif)}
.book-a{ width:300px; height:100px;
filter:alpha(opacity=60);-moz-opacity:0.6;opacity:0.60; background:url(logo.gif)}
</style>
</head>
<body>
<div class="book">学习css在HTML8解决问题和学习不错</div>
<div class="book-a">学习css在HTML8解决问题和学习不错</div>
</body>
</html>
以上代码可直接拷贝下来,保存HTML后,浏览器测试看看效果。
4、效果截图

CSS滤镜实现半透明
5、说明
优点直接对设置背景图片的DIV对象设置半透明滤镜,非常方便。
缺点,对象内文字内容、边框均跟随实现半透明。
方法三:纯颜色半透明遮挡【HTML8强烈推荐】
此方法浏览器兼容性好,图片和内容都能很好分离实现背景图片半透明效果,而文字、边框等样式与内容不受影响。只是多了一层DIV,使用绝对定位样式来实现重叠层叠。
1、关键代码
1)、background:rgba(255,255,255,.4)
设置背景颜色值与透明度。前3个255为代表RGB黑色,.4代表透明度为40%
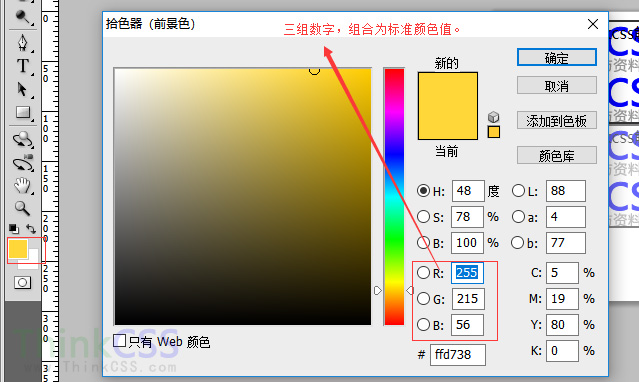
这个颜色值可以从PS软件获得。

这里不再介绍,PS软件获取颜色,根据以上演示图可简单获得【PS获取RGB数值】
2)、绝对定位
position:relative、position:absolute; left:0; top:0;
设置绝对定位让文字DIV放到背景DIV上。
3)、完整实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>背景图片透明度设置实例_HTML8</title>
<style>
.btmbox{ width:300px; height:100px; background:url(logo.gif)}
.btmbox-b{ width:300px; height:100px; background:url(logo.gif); position:relative}
.btmbox-b .qb{ position:absolute; left:0; top:0; width:100%; height:100%;background:rgba(255,255,255,.4);}
.btmbox-b .qc{ position:absolute; left:0; top:0; width:100%; height:100%;background:rgba(255,255,255,.8);}
</style>
</head>
<body>
<div class="btmbox">测试半透明案例内容文字</div>
<p> </p>
<div class="btmbox-b">
<div class="qb">测试半透明案例内容文字</div>
</div><p> </p>
<div class="btmbox-b">
<div class="qc">测试半透明案例内容文字</div>
</div>
</body>
</html>
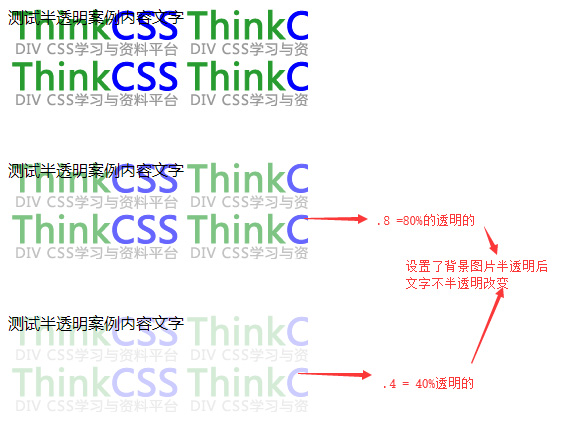
4)、图片背景截图

设置背景图片和文字层,用文字DIV背景纯色半透明实现遮挡后面背景图片实现图片半透明
