2019-09-03 21:43:26 图片标签img内的alt和title如何设置该怎么选,如果考虑到seo优化该如何选择?
图片标签IMG内alt和title属性如何使用,该怎么使用?
img语法:
<img src="图片地址" alt="图片描述" title="描述内容" />
当然还可以加class设置需要css样式,也可以在img直接加width和height border等样式。
img标签内title和alt介绍
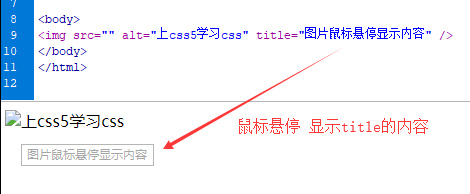
1、title
图片提示属性,当设置后鼠标移动该图片上时显示title设置的内容。

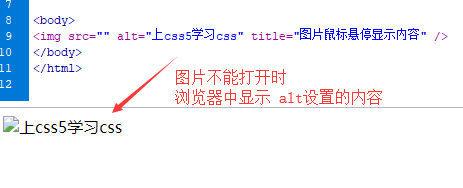
2、alt
图片描述属性
当图片不能显示时候,就显示一个“叉”同时显示alt的内容,这也是描述图片是什么内容的一个属性,针对SEO优化设置,让搜索引擎认识这张图片是什么内容。

alt和title可以同时设置,一般设置相同内容,这样搜索引擎抓取到这个图片alt和title描述保持一致。
针对seo优化如何选择alt和title?
针对seo最少设置一个alt,也可以同时设置title和alt,当然也可以只设置title不设置alt。
针对搜索引擎优化最佳方式还是对img设置alt属性。
如果从用户体验来说,鼠标悬停显示文字内容也是不错的可以的。
扩展阅读
