边框设置样式代码分解图边框设置样式代码分解图时有的地方是用css布局设置边框样式,比如有时div加虚线,有时div加虚线边框。本文由HTML8网介绍css div 边框设置教程,掌握样式表设置边框css样式。
一、用到元素与css样式
1、html标签:
div
2、css边框样式属性:
border
3、设置单边边框:
border-left —— 左边框
border-right —— 右边框
border-top ——上边框
border-bottom ——下边框
4、设置边框粗细
border-width:2px —— 边框粗细宽度为2px
border:2px —— 缩写——边框粗细宽度为2px
border-bottom-width:4px ——单设下边框宽度粗细为4px
5、设置边框线体样式与常用边框border缩写代码
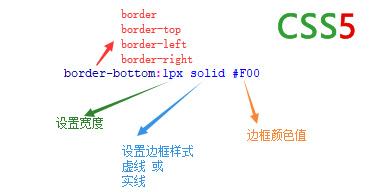
border-bottom:1px solid #F00
单设对象下边框1px实线红色边框。
border:2px dashed #F00
设置边框(4条边)红色2px宽度(厚度)虚线边框样式

边框设置样式代码分解图
二、html div边框样式设置
上面介绍边框border代码及功能,接下来在html布局中具体div中应用给div加边框属性样式。
可以对div通过class设置边框,也可以使用id选择器设置实体或虚线边框。
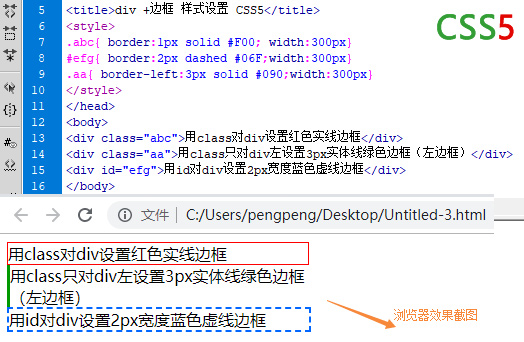
html div加边框实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div +边框 样式设置</title>
<style>
.abc{ border:1px solid #F00; width:300px}
#efg{ border:2px dashed #06F;width:300px}
.aa{ border-left:3px solid #090;width:300px}
</style>
</head>
<body>
<div class="abc">用class对div设置红色实线边框</div>
<div class="aa">用class只对div左设置3px实体线绿色边框(左边框)</div>
<div id="efg">用id对div设置2px宽度蓝色虚线边框</div>
</body>
</html>
使用class和id 样式选择器,分别对3个div设置加不同的边框样式。
观察效果截图

html实例用div设置虚线+实线效果图
当然如果不想使用class和id对div设置需要的边框样式,也可以在html代码中的div使用style直接行内设置边框样式。
<div style="border:1px dashed #000">使用style直接对div设置黑色虚线边框</div>
以上是直接html代码中div直接设置边框样式,如果想看到效果,拷贝以上代码放入html代码中<body></body>之间测试观察观察效果,通过实践掌握div的边框设置。
不过考虑seo考虑html与css分离,要设置CSS推荐使用class 和 id来引入外部CSS文件方式设置样式。
