2019-09-17 21:14:34 网页中显示图片,使用img标签,提示使用alt添加文字内容,但是鼠标放上去不显示文字如何显示?如何解决?
HTML网页中显示图片,使用img标签,提示使用alt添加文字内容,但是鼠标放上去不显示文字如何显示?如何解决?

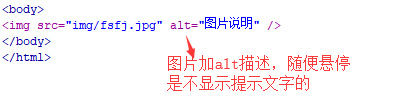
看到图片的确添加了alt,在浏览器中浏览时候,鼠标放这个图片上时,却不显示任何文字。
问题原因:
alt只是对图片进行说明,当图片不存在或路径错误不显示时,浏览器将会出现alt文字占位图片。
解决:
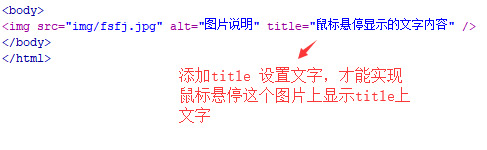
对img添加title属性,即可在title设置文字,鼠标才显示,除了img可以设置title,其它div、P、span等标签都可以设置。

实现鼠标放图片上显示文字
鼠标放图片上显示文字代码:
<img src="图片地址" alt="图片不显示占位文字-图片描述文字" title="这里设置文字就是鼠标悬停放图片上显示文字" />
扩展阅读
