html网页布局table时,table表格自带有边框样式,但是默认的边框样式不好看,需要重新使用CSS样式给table表格添加单线边框。
一、初始化
要设置table的边框需要先将table边框等属性重置清零。
html代码:
table标签内设置0间距,避免设置边框td之间有间隔:
<table cellspacing="0" >
css代码:
table,tr,td{ border:0; padding:0}
初始化边框,让td与内容没有间距,同时初始化让其没有边框。
初始化目的,让所有浏览器兼容,避免不同浏览器默认CSS样式不同,同时为后面布局统一兼容性。
二、只设置table边框
在初始化table样式后,只设置边框table最外边框样式,只需要对table设置一个边框样式即可。
html代码:
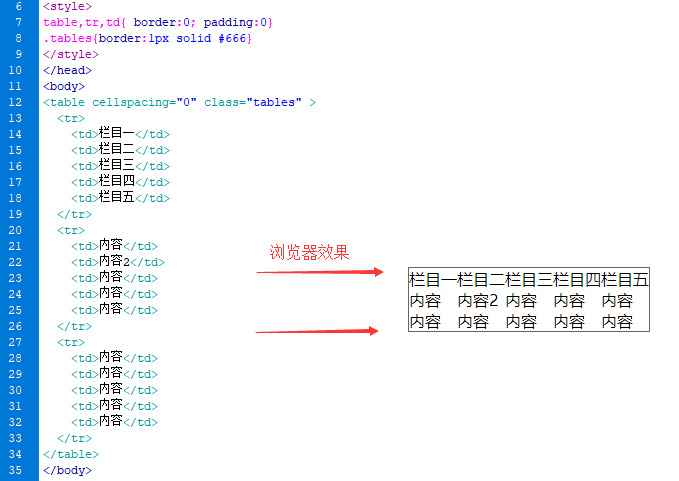
<table cellspacing="0" class="tables" >
<tr>
<td>栏目一</td>
<td>栏目二</td>
<td>栏目三</td>
<td>栏目四</td>
<td>栏目五</td>
</tr>
<tr>
<td>内容</td>
<td>内容2</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</table>
CSS代码:
table,tr,td{ border:0; padding:0}
.tables{border:1px solid #666}
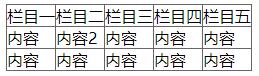
对table初始化后,加入class=tables,只设置table的边框。

只对table最外设置边框样式。
三、让table td边框表格效果
要布局效果:

如果对td设置边框,那么紧贴相邻的td就会出现双边框效果,这个时候需要一个技巧,对td只设置上或下、左或右边框,这样布局出需要的边框样式,但会出现最下或上,右或左少一条边框,解决这个问题,通过对table再设置一个下或上边框,右或左边框,这样即可完美布局出想要的table边框样式。
完整CSS + HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格table边框布局 HTML8</title>
<style>
table,tr,td{ border:0; padding:0}
.tables{border-top:1px solid #666;border-right:1px solid #666}
.tables td{ border-left:1px solid #666;border-bottom:1px solid #666}
</style>
</head><body>
<table cellspacing="0" class="tables" >
<tr>
<td>栏目一</td>
<td>栏目二</td>
<td>栏目三</td>
<td>栏目四</td>
<td>栏目五</td>
</tr>
<tr>
<td>内容</td>
<td>内容2</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</table></body>
</html>
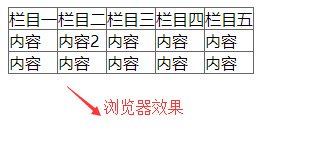
效果

利用了table和td单边框设置,实现想要的table边框效果。
