2019-10-04 21:23:50 div设置边框布局边框并对div设置准确颜色代码样式,层div做网页布局时,有时需要设置边框样式,同时都会根据psd网页美工图来获取边框颜色,而div边框颜色都需要准确无误的与网页美
层div做网页布局时,有时需要设置边框样式,同时都会根据psd网页美工图来获取边框颜色,而div边框颜色都需要准确无误的与网页美工图相同,这时就不能通过任意输入颜色代码,而是需要使用ps软件来获取美工设计图上的边框颜色代码值。
这里重点让大家掌握获取美工图上需要布局的边框颜色代码。

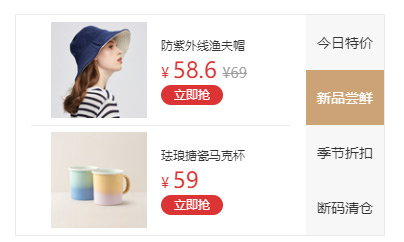
获取最外层边框颜色为实例
一、获取精准边框处颜色值
工具:
Adobe Photoshop 简称PS
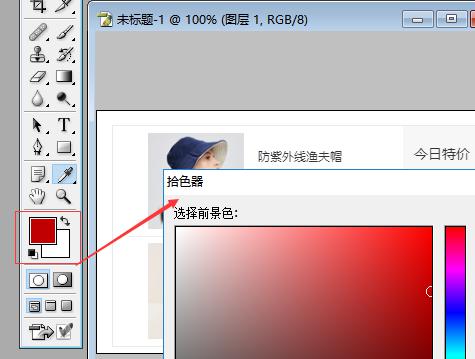
用PS打开这个图,点击工具上的“前景色”或“背景色”将会弹出“拾色器”选项卡,同时鼠标指针也会变成像吸管一样,鼠标左键点击哪里将会获取哪里的颜色值。

调出获取边框的颜色样式代码
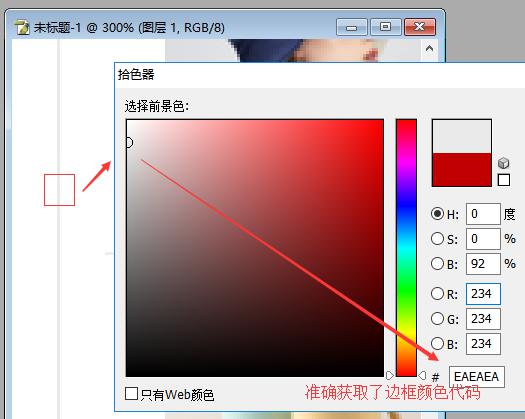
如果图片太小,不易获取准确颜色,可以ctrl+++号 可以将美工图放大,调整到可以获取到边框颜色的位置和大小,再调出拾色器,鼠标准确点击美工图边框处,获取颜色值如下。

获取设计图边框颜色值#EAEAEA
二、div设置边框并应用获取颜色值
css代码:
.spbx{ border:1px solid #EAEAEA; width:368px; height:219px}
html部分的代码
<div class="spbx">
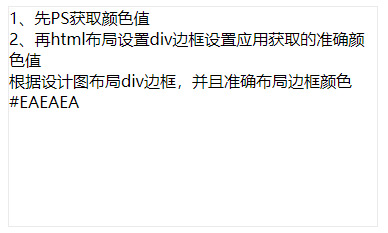
1、先PS获取颜色值<br />
2、再html布局设置div边框设置应用获取的准确颜色值<br />
根据设计图布局div边框,并且准确布局边框颜色#EAEAEA
</div>
效果图:

准确布局div并准确设置其边框颜色样式
div css布局边框样式,特别是颜色,必须从设计美工图上获取,这样才能与美工图保持一致。
