2019-10-05 17:10:12 html p标签自动换行,默认段落p是否是换行的呢?针对这个问题本篇文章探究竟。
其实p标签为html段落标签,默认是自动换行的,不用设置任何css样式属性,p标签会自动换行的。
p就是段落标签,语法:
<p>内容</p>
p标签与div标签相同的,会自动换行的。
不同处是上下p有间距间隔,而div默认是上下没有间隔距离的。
p与div 看是否换行的实例代码:
<p>第一段</p>
<p>第二段</p>
<div>一段文字在div内</div>
<div>我在div内</div>
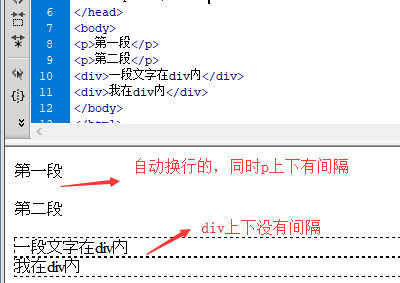
默认自动换行效果图:

p默认是换行的
同时看到p段落上下是有一定间距的,而间距是line-height影响,同时也可以通过对p再设置margin-top和margin-bottom样式来改变间距。
