2019-10-05 21:21:00 html p标签有哪些属性及段落p用法html网页代码中p是什么意思?p有什么用?用法是怎么样的?
html网页代码中<p></p>是什么意思?p有什么用?用法是怎么样的?
一、p是什么
html p标签是html元素标签一员,p标签是文章段落标签。一般文章段落采用p标签。
p标签语法:
<p>内容</p>
以<p>开始,以</p>结束,这样布局装一段文章段落内容。
二、p有什么用
用于布局文章段落时,采用p来分段落。
<p>第一段内容... ...</p>
<p>第二段内容... ...</p>
<p>第三段内容... ...</p>
三、html p标签用法
一般网站发布的文章段落就采用p段落标签来,这样文章具有主次关系。形成真正文章。
四、有哪些属性
p标签默认和div标签默认属性差不多,只是margin-top和margin-bottom有一定值。而margin-top和margin-bottom与line-height有一定联系。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p实例</title>
<style>
.lh20{ line-height:20px}
.lh40{ line-height:40px}
</style>
</head>
<body>
<div class="lh20">
<p>第一段<br />第一段第二排<br />第一段第三排</p>
<p>第二段<br />第二段第二排</p>
</div><div class="lh40">
<p>第一段<br />第一段第二排<br />第一段第三排</p>
<p>第二段<br />第二段第二排</p>
</div>
</body>
</html>
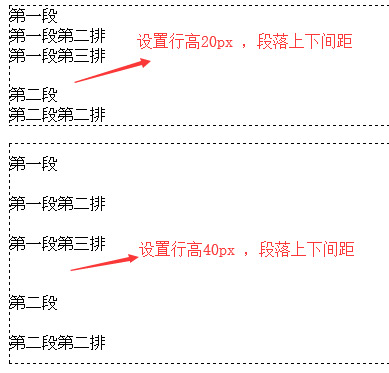
实例代码,可以看看不同行高,p段落上下间距。

不同行高影响p上下间距属性。
大概p默认上下基本间距为14px-20px
默认情况下p属性有:
1、独占一行的块(如div一样)
2、p上下有间距margin-top和margin-bottom一定值,形成分段段落空行效果
其它字体大小、字体、字体颜色均是继承初始化设置css样式。
