2019-10-07 21:37:03 html web网页div css制作时候,难免会使用p标签来布局html网页。多个p标签并排布局方法,用什么CSS样式表来实现。
html web网页div css制作时候,难免会使用p标签来布局html网页。
如何让p并排同行不换行,可以采用css样式来实现。
div 和p一样独占一行,div并排方法系统,有两种方法。
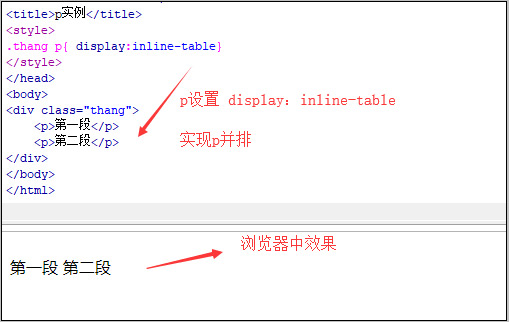
第一种方法:对p设置cssdisplay:inline-table
实例代码:
.thang p{ display:inline-table}<div class="thang">
<p>第一段</p>
<p>第二段</p>
</div>
截图

同行p布局
第二种方法:对p设置float
float:left
并排实例代码:
.thang p{ float:left}<div class="thang">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</div>
截图

推荐用此css float来布局并排p标签
当同排宽度足够,那么p并排多少均可,但是如果p并排宽度超过父级宽度,p会自动换行再并排,如果要实现同级所有p标签并排,那么就需要计算好所有p宽度小于或等于父级宽度。
