2019-10-08 20:44:17 html p标签内文本显示左起开头空2格,通过CSS来实现。通过CSS刚刚好空2格文字的位置,不多不少恰好两个字宽度空格。p段落开头缩进2空格。
p标签内文本显示左起开头空2格,通过CSS来实现。通过CSS刚刚好空2格文字的位置,不多不少恰好两个字宽度空格。
CSS属性英文词:
text-indent
刚好2格,值为2em。
text-indent:2em
如果p有父级div,可以对这个父级div的类设置text-indent:2em即可,如果直接对p设置也可以。
文章段落p左起空两个标准设置方法:
CSS和HTML代码
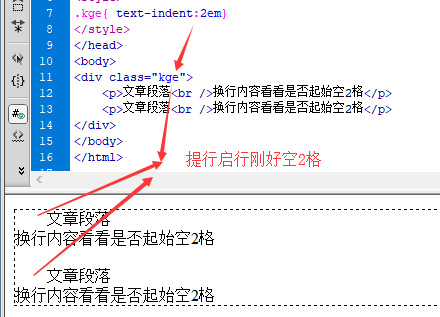
.kge{ text-indent:2em}<div class="kge">
<p>文章段落<br />换行内容看看是否起始空2格</p>
<p>文章段落<br />换行内容看看是否起始空2格</p>
</div>
效果截图

css设置p开头空两格
以上CSS还可以这样设置,效果和作用相同,见下代码。
.kge p{ text-indent:2em}
设置p标签文本缩进空两个文字空格位置宽度。
