2019-10-20 20:36:13 CSS设置字体颜色之,html初始化div等标签默认字体颜色,这样默认此网页所有div标签内字体颜色为初始化颜色了,html中div需要不同字体颜色时再通过id或class设置需要字体颜色。
网页重构切图制作HTML时候,首先是需要对要用到的html元素标签进行初始化各种css样式,其中初始化字体颜色,包括初始化所有可能用到的标签元素字体颜色,A超链接字体颜色,超链接鼠标经过悬停字体颜色。
在实际布局HTMl过程中,有的地方与初始化字体颜色不同,这个时候需要单独对其设置需要的字体颜色。
一、设置字体颜色的代码
color 字体颜色属性
color:#000000——字体颜色为黑色
二、html初始化字体颜色
1、所有HTML标签设置
*{ color:#333}
这个星号代表所有标签元素。
2、初始化会用到标签元素
body,div,a,p,span,table,input,em,h1,h2,h3,h4{color:#000}
需要初始标签元素用逗号隔开共同设置字体颜色为纯黑色。
以上两种初始化字体,根据需求。当然实际的布局中,不会只初始化字体的颜色,还会设置字体大小,字体,padding,margin等样式
三、div设置字体颜色
对div设置字体颜色,在网页开发最开始时候就初始化div等标签的字体颜色。对网页中不同初始化文字颜色时候,再对其设置需要字体颜色即可。
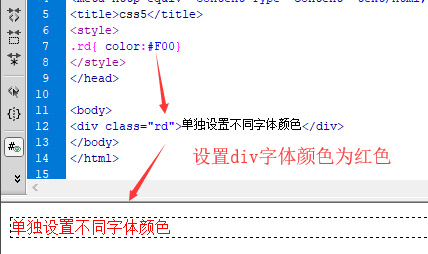
.rd{ color:#F00}
<div class="rd">单独设置不同字体颜色</div>
设置了div class=rd文字字体颜色为红色。通过样式类改变默认div字体颜色。

css 对div设置字体颜色
四、html字体颜色统一设置再单独设置div字体颜色
首先初始化设置了div等其它标签默认字体颜色,同时实践单独对某处div设置字体颜色。
html + 字体颜色初始化,再某处div设置不同字体颜色。
实例CSS代码:
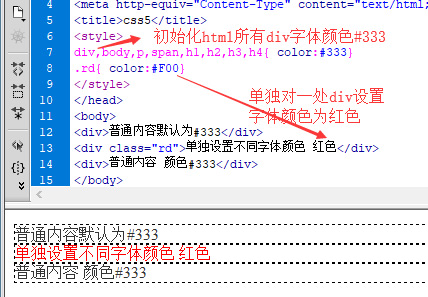
div,body,p,span,h1,h2,h3,h4{ color:#333}
.rd{ color:#F00}
实例HTML代码:
<div>普通内容默认为#333</div>
<div class="rd">单独设置不同字体颜色 红色</div>
<div>普通内容 颜色#333</div>
实例效果截图

统一设置字体颜色后,div需要不同字体颜色单独设置
首先对div、body、p、span、h1等标签设置默认统一字体颜色为黑灰色(#333),这样情况下此网页默认所有div、body等这些标签字体颜色为黑灰色(#333),同时在某次div内容文字颜色需要不同字体颜色时,再通过id或class设置需要的字体颜色即可。
