2019-10-20 21:42:02 改变html字体颜色,通过CSS即可轻松实现。改变p标签字体颜色,改变div标签字体颜色,改变span字体颜色,改变em文字颜色等,掌握后灵活应用
改变html字体颜色,通过CSS即可轻松实现。
字体颜色代码:
color
1、改变div字体颜色
.divys{ color:#F00}
<div class=”divys”>我字体颜色为红色#F00</div>
2、改变html p字体颜色
.abc p{color:#000}
.bbb{color:#F00}
<div class=”abc”>
<p>我字体颜色#000黑色</p>
</div>
<div class=”bbb”>
<p>我颜色为红色#F00</p>
</div>
3、改变html span字体颜色
.ccc span{color:#999}
<div class=”ccc”>内容段落<span>我在div里的span颜色为#999</span>其它内容</div>
4、改变html em字体颜色
.ddd span{color:#090}
<div class=”ddd”>内容段落<em>我在div里的em颜色为#090绿色</em>其它内容</div>
以上均为 CSS和HTML代码,分别改变html中div、p、em、span的字体颜色。
5、实例完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css5 html改变字体颜色</title>
<style>
.divys{ color:#F00}
.abc p{color:#000}
.bbb{color:#F00}
.ccc span{color:#999}
.ddd span{color:#090}
</style>
</head>
<body>
<div class="divys">我字体颜色为红色#F00</div>
<div class="abc">
<p>我字体颜色#000黑色</p>
</div>
<div class="bbb">
<p>我颜色为红色#F00</p>
</div>
<div class="ccc">内容段落<span>我在div里的span颜色为#999</span>其它内容</div>
<div class="ddd">内容段落<em>我在div里的em颜色为#090绿色</em>其它内容</div>
</body>
</html>
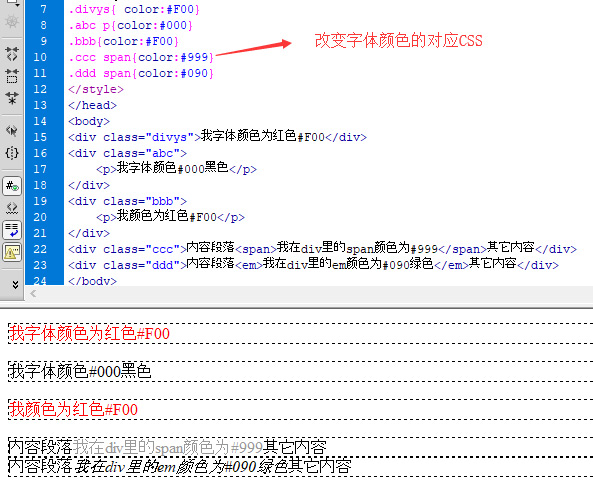
6、示范案例截图

改变html字体颜色
各种标签对应字体颜色改变方法
改变方法有很多,以上针对HTML中常见标签灵活设置改变文字颜色,改变原来默认字体颜色。
