2019-10-29 18:29:12 css设置div高度方法,三种方法来实现div高度。通过css设置div的样式,包括了宽度、高度、边框、背景、字体颜色等样式。至此CSS5教大家css div高度设置。
静态网页前端制作时,用div布局时候,通过css设置div的样式,包括了宽度、高度、边框、背景、字体颜色等样式。至此HTML8教大家css div高度设置。
一、高度样式
height
语法:
height:100px —— 固定设置高度100px
height:80% —— 设置高度以百分比为单位,对象以父级高度根据百分比计算出当前对象高度。
height:auto —— 高度自动,随内容占用多少高度对象自适应高度。 默认div高度为auto,自适应,所以一般很少用。
使用比较多的是高度固定。
div{height:300px}
初始化div 高度为300px,通常网页前端布局是不会设置默认div固定高度,一般不用初始化div高度,默认就是div高度 auto自动自适应的。
二、设置div高度样式
分别使用class、id和div style属性三者方式设置div高度样式。
完整示范代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DIV 高度设置</title>
<style>
div{ width:300px; margin-top:10px}
.ab{ height:60px; border:1px solid #333}
#bc{ border:1px solid #06F; height:80px}
</style>
</head>
<body>
<div class="ab">高度设置60px</div>
<div id="bc">高度80px</div>
<div style="height:100px; border:2px solid #F00">
高度100px
</div>
</body>
</html>
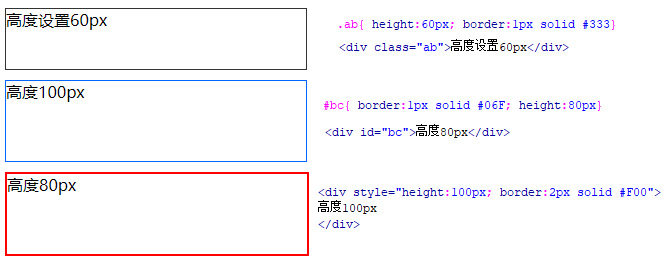
高度示范实例在浏览器效果截图

div的高度设置三种方法效果截图
说明:以上实例为了看到对div设置的高度属性,所以对div设置宽度和边框样式。
希望大家能掌握这3种div 高度设置方法。
