2019-10-29 20:36:31 各种div边框样式设置,div的上、下、左、右各边框样式属性。
为div布局设置边框样式,div边框属性设置篇。div 边框可以设置4条边,也可以单独设置一条边,也可以设置任何2条、三条边,总之根据网页布局的需求设置需要的边框条数和边框实现、虚线样式,边框div的颜色。
一、边框样式认识
1、上边框
border-top
2、下边框
border-bottom
3、左边框
border-left
4、右边框
border-right
5、同时设置四条相同边框
border 直接使用即可,不用再一一单独设置上、下、左、右边框。缩写只用border 即可,不用border-top、border-bottom、border-left、border-right
二、对div设置各种不同边框样式
为了方便看到实例情况,对div初始设置一个固定宽度和高度。
div{ width:300px; height:100px}
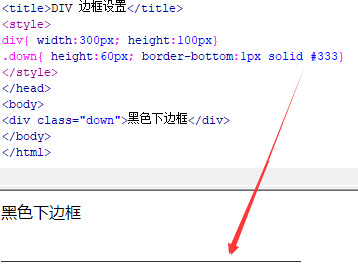
1、对div设置下边框
.up{ height:60px; border-bottom:1px solid #333}<div class="up">黑色下边框</div>

div设置了黑色下边框
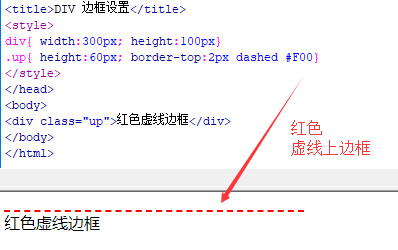
2、对div设置上边框
div{ width:300px; height:100px}
.up{ height:60px; border-top:2px dashed #F00}<div class="up">红色虚线边框</div>
设置了div红色虚线上边框

css div 红色虚线上边框
3、div设置左边框
div{ width:300px; height:100px}
.left{ height:60px; border-left:2px dashed #00F}
<div class="left">蓝色虚线左边框</div>
设置div左2px厚度虚线边框,这里就不截图,根据以上截图,实践观察左边框样式。
4、div设置右边框
div{ width:300px; height:100px}
.right{ height:60px; border-right:2px solid #090}<div class="right">绿色实线右边框</div>
设置了绿色2px实线边框。
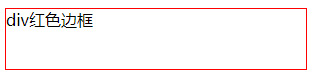
5、设置div的四条边相同边框样式
div{ width:300px; height:100px}
.bor{ height:60px; border:1px solid #F00}<div class="bor">div红色边框</div>
截图:

设置红色边框
div设置各种边框情况,根据以上几种演变而得到不同边框属性样式。
注意是上面的CSS代码和HTML的DIV代码是放一起的,实践时候,需要注意应用时候CSS放置位置。
