2019-11-05 20:54:21 设置div css样式,让div及div内容隐藏不显示也不占用位置的教程技巧篇。
设置div css样式,让div及div内容隐藏不显示也不占用位置的教程技巧篇。
一、隐藏样式对应css样式单词:
display:none
二、div直接设置隐藏样式:
<div style="display:none">我和这个div被css隐藏不显示了</div>
浏览器中浏览会发现这个div及div里的文字内容不见了。
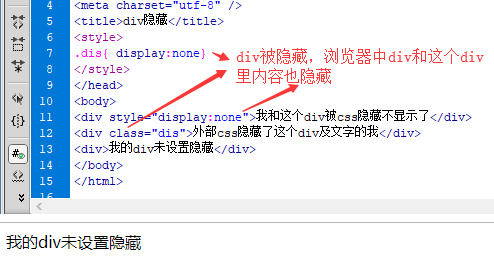
使用外部CSS和直接div style属性设置div隐藏示范代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div隐藏</title>
<style>
.dis{ display:none}
</style>
</head>
<body>
<div style="display:none">我和这个div被css隐藏不显示了</div>
<div class="dis">外部css隐藏了这个div及文字的我</div>
<div>我的div未设置隐藏</div>
</body>
</html>
实例代码可拷贝实践,浏览器观察效果。
浏览器中效果截图

对div设置隐藏样式,div被隐藏同时这个div和这个div里内容(无论是再布局div还是内容)都会被隐藏。
三、DIV隐藏的用处
1、有时特效比如选项卡特效,需要隐藏一组内容,待激活再显示(display:block)。
2、早期站长统计代码会显示图标,需要隐藏图标又不影响统计功能,就可以使用div隐藏实现,隐藏同时不影响网页访问量的统计效果。
