2019-11-05 21:21:32 html div中内容水平居中,设置div文字内容居中方法教程。本文解决和介绍是文字内容在div水平居中的方法
本文解决和介绍是文字内容在div水平居中的方法-div文字内容居中代码+图文教程篇。
水平居中CSS样式
text-align:center
简单地讲也就是 只要需要内容居中的div设置css text-align:center即可让文字内容居中了。
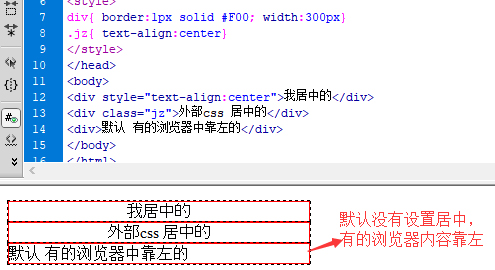
div内容水平居中示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div文字内容居中</title>
<style>
div{ border:1px solid #F00; width:300px}
.jz{ text-align:center}
</style>
</head>
<body>
<div style="text-align:center">我居中的</div>
<div class="jz">外部css 居中的</div>
<div>默认 有的浏览器中靠左的</div>
</body>
</html>
关键内容居中CSS代码:text-align:center

这里设置div文字居中,当然p、h1、h2、h3等标签也是可以应用设置同样居中样式实现内容居中。
