2019-11-07 21:02:50 文字与文字之间左右间距教程。此CSS间距属性无论是中文汉字还是英文字母均是支持,能实现调整中文字和英文字母间距。
css控制字体间距,通过css样式设置字体文字与文字之间距离教程。
设置字与字的间距布局比较少,但也有用到的。
设置字间距的CSS样式,即字符间间距:
letter-spacing
此CSS间距属性无论是中文汉字还是英文字母均是支持,能实现调整中文字和英文字母间距。
语法:
div{letter-spacing:2px}
p{letter-spacing:4px}
设置所有div内字与字间距为2px
设置所有p内文字与文字间距为4px
html文字之间字间距实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>字间距 HTML8</title>
<style>
.bb{ letter-spacing:5px}
</style>
</head>
<body>
<div class="bb">设置字间距5px</div>
<div>未设置默认</div>
</body>
</html>
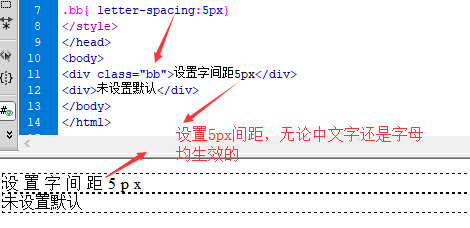
字与字之间间距实例截图

从上实例,看到文字字体之间左右间距调整成功,无论中文字还是字母均能实现间距调整控制。
