2019-11-06 20:08:45 class 属性是html规定元素的类名(classname)。div class用法,div里class是什么,class对div有什么用?其它标签内class有什么区别?
div class用法,div里class是什么,class对div有什么用?
class英语意思:
班; 班级; 课; 上课; (某科目的) 系列课程;
div中class 属性规定元素的类名(classname),类的意思。
class的值是自定义命名的,调用对应css选择器内设置CSS样式。
html元素一般标签均能使用,用法、功能、语法均相同。
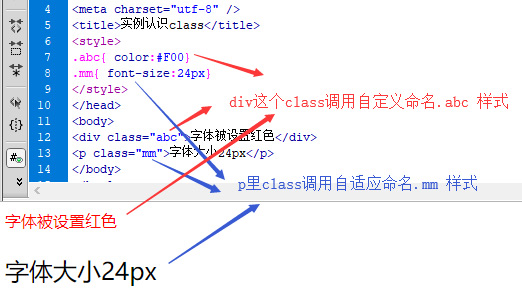
在HTML中的cLass实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>实例认识class</title>
<style>
.abc{ color:#F00}
.mm{ font-size:24px}
</style>
</head>
<body>
<div class="abc">字体被设置红色</div>
<p class="mm">字体大小24px</p>
</body>
</html>
以上div和p都使用class,分别调用了对应CSS一个设置字体颜色,一个设置字体大小。

用class调用外部css选择器实现对对象样式的设置。
在html中class主要作用就是用来调用css选择器设置css样式。有时js调用class实现网页特效。
html中class是规定的一个属性,调用css和js特效实现的属性。
