2020-01-19 10:29:24 文字字体加粗是html网页中遇到的非常常见的样式布局点。通过CSS样式布局加粗,通过HTML标签布局字体加粗,如何实现?
HTML标签方式加粗字体HTML标签方式加粗字体见的样式布局点。
这里使用CSS样式和HTML标签元素,两种方法来对文字字体加粗的粗体布局。
一、CSS布局粗体
1、CSS样式
font-weight:bold
font-weight为加粗样式
bold为粗体值
2、实例CSS
.chuti{ font-weight:bold}
3、实例 HTML代码
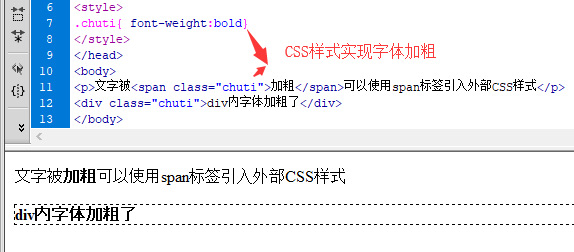
<p>文字被<span class="chuti">加粗</span>可以使用span标签引入外部CSS样式</p>
<div class="chuti">div内字体加粗了</div>
4、CSS加粗实例截图

CSS字体加粗实例截图
二、HTML标签布局粗体
1、HTML粗体有两个标签
<b>加粗</b>
<strong>加粗</strong>
两者均能使用,都是粗体和加粗功能,无任何区别,只是一般选择strong来加粗字体。
2、两个加粗标签实例代码
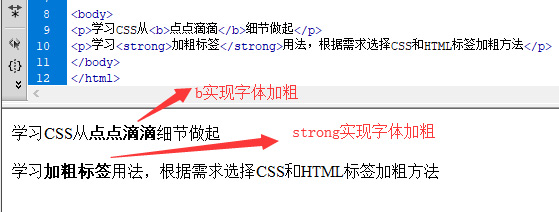
<p>学习CSS从<b>点点滴滴</b>细节做起</p>
<p>学习<strong>加粗标签</strong>用法,根据需求选择CSS和HTML标签加粗方法</p>
3、加粗实例截图

HTML标签方式加粗字体
三、CSS和标签选择
平时布局HTML重构网页时候,根据需求选择,适当HTML标签加粗有利于搜索引擎排名,自然不过分布局。
