2020-01-19 18:15:10 一段文字比较多情况下,自动会换行显示文字,可能会自动多行显示,这个时候上下行距默认不合适,是可以通过css样式实现文字上下行间距的。
一段文字比较多情况下,自动会换行显示文字,可能会自动多行显示,这个时候上下行距默认不合适,是可以通过css样式实现文字上下行间距的。
CSS属性单词:
line-height
值:
line-height:18px
line-height:22px
line-height:30px
line-height:40px
分别设置时行间距18px、22px、30px、40px
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字上下行间距</title>
<style>
.hg18{ line-height:18px}
.hg30{ line-height:30px}
</style>
</head><body>
<div class="hg18">我行高上下间距为18px<br />
上下间距很小<br />
文字上下间距测试。
</div>
<div class="hg30">我行高上下间距为30px<br />
上下间距为30px<br />
文字上下间距测试。
</div>
</body>
</html>
设置18px行间距和30px行间距,实现不同上下行字间距。通过不同值来实现我们需要调整的上下字间距。
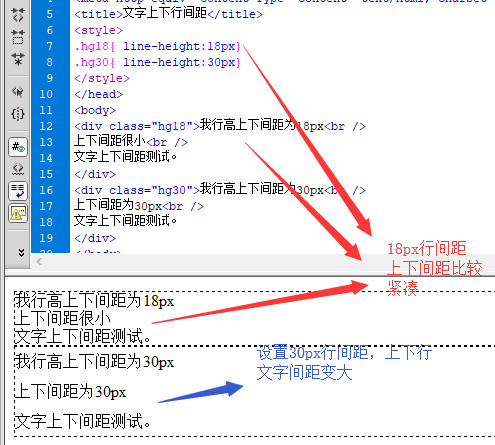
实例截图

文字上下间距实例
段落文字行上下间距通过行高样式实现调整调节。
