2020-02-14 21:26:01 用css让div并排显示排版方法图文教程。
什么css样式可以让div并排显示?
本身div默认有块样式,默认独占一行,所以什么样式都不设置,只设置再小宽度,div不会并排排版。
浮动样式float来实现并排。
实现方法:
最简单样式就是float浮动样式。
对div设置float即可实现div并排,比如float:left。
需要注意要想div并排,无论多少个div都可以并排排版。有个条件,只要div并排的宽度之和小于或等于父级宽度,你们都会并排显示。
div并排布局显示实例:
1、css代码
.bp{ float:left; width:100px; border:1px solid #F00;}
2、html代码
<div class="bp">
div并排
</div>
<div class="bp">
div并排
</div>
<div class="bp">
div并排
</div>
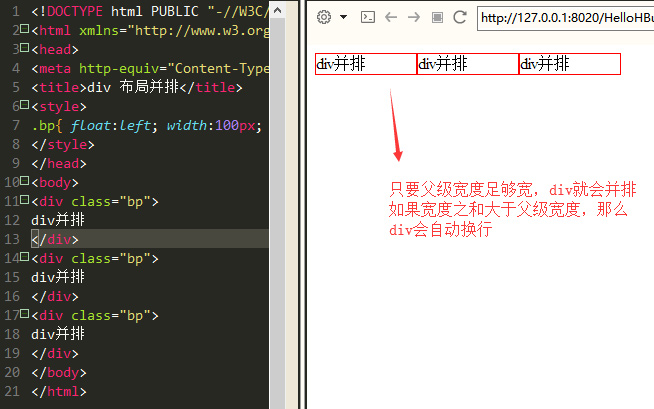
3、截图

div实现并排
说明:无论多少个div设置float后,即可实现div并排,但是如果这些排一排的div宽度之和大于了父级宽度,后面排不下的div就会自动换行。
