2020-02-14 21:57:08 设置了line-height值比较大后,p标签段落上下间距也变大很多,如何减小上下p段落行距的?
设置了line-height值比较大后,p标签段落上下间距也变大很多,如何减小上下p段落行距的?
设置方法就是对p设置margin-top和,margin-bottom小点。
默认情况下p段落margin-top和,margin-bottom默认值分别为10px,再加上line-height值设置比较大时候,p段落换行间距就变的更大了。
如果要像变小方法:
margin-top和,margin-bottom设置小的值。
比如margin-top:5px和,margin-bottom:5px
简写为:
margin:5px auto
或者再小点,只设置上或下值为0,同时再设置下或上的一个值。
拷贝以下完整div css实例代码试一试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p 段落距离</title>
<style>
.duan p{ margin:0 auto}
</style>
</head>
<body>
<div class="duan">
<p>
p段落1
</p>
<p>
p段落2
</p>
<p>
p段落3
</p> </div
</body>
</html>
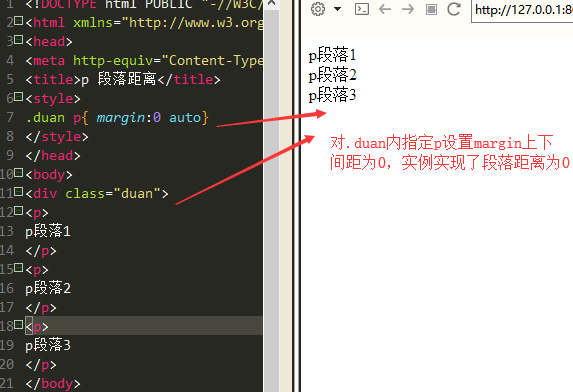
截图:

改变p段落行距大小的实例截图
因为设置p的margin上下间距为0,所以看到就像普通换行一样,看着不像是用p段落标签,根据以上实例,改变margin来实现p段落变小或变大的布局技巧。
