2020-02-16 20:54:57 给div加边框样式方法教程。
边框是一个CSS样式来实现,对div、P、span、a等标签都可以加边框样式。
一、边框CSS样式单词:
border —— 边框样式
对div加边框,通常可以加四个边、单独边、单独两条、三条边都可以设置。
div添加边框一般div会设置id或class,引入外部CSS样式。
二、一个DIV加边框实例:
1、代码
div{ margin-bottom:10px}
.dan{ border-top:1px solid #F00}
.si{ border:1px solid #03F}
.xu{ border:2px dashed #390}
2、html代码
<div class="dan">对div只加上边框样式</div>
<div class="si">div四边设置实线边框</div>
<div class="xu">div四条边都设置虚线边框</div>
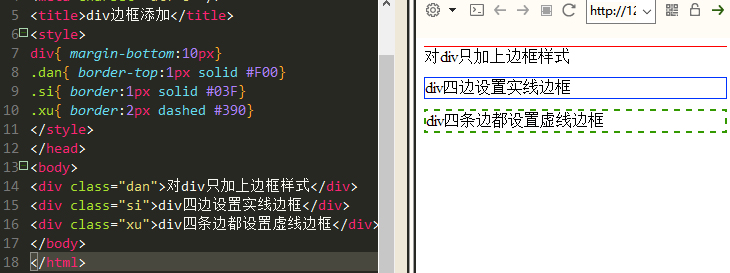
3、效果截图

给div添加边框的实例截图
可以拷贝实例代码试一试。
以上实例直接HTML代码中使用style标签来设置外部CSS样式,一般通过Link来引入外部CSS文件从而引入CSS样式,只是这里为了实例方便就直接将CSS样式设置在html中。
