2020-02-14 22:09:19 html布局每个段落前空两个字位置,段落第一行的文字内容前空两个字节。
html布局每个段落前空两个字位置,段落第一行的文字内容前空两个字节。
首先这个叫缩进。
使用css 缩进样式即可实现:
text-indent
每个段落缩进1个字节:
text-indent:1em
每个段落缩进2个字节:
text-indent:2em
一般对文章正文p标签父级div设置缩进即可实现,p的缩进段落前空两个字节的位置。
实例如下,可以拷贝代码试一试:
1、CSS代码
.kong{ text-indent:2em}
2、html代码
<div class="kong">
<p>
p段落第一排<br />
第二排内容
</p>
<p>
第二个段落第一批<br />
第二批内容
</p>
</div>
为了看到效果,就使用br换行标签,看看p第一排是否缩进空2个字位置。
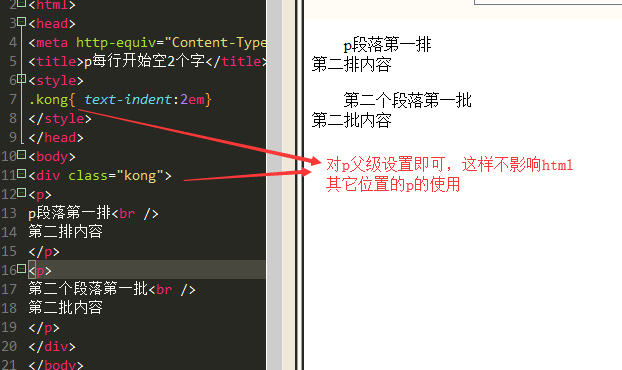
3、截图

p段落每行开头空2个文字位置
这一个技巧就是,对p父级div设置段落缩进样式即可,如果直接只对p设置,那么html网页中其它地方使用p标签元素也会被影响。
