2020-02-18 23:45:01 html下划线标签是什么怎么使用,不用字体下划线标签,使用CSS下划线样式又怎么来布局。超链接的文字默认取消下划线,鼠标悬停显示下划线css代码。
一、用HTML标签来布局下划线
1、下划线的HTML标签:
U
2、用法:
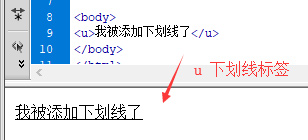
<u>我被添加下划线了</u>
3、效果:

对下划线标签的使用案例
下划线元素标签很简单,就使用“<U>”标签即可对文字加下划线,方便快捷。
二、CSS来布局下划线样式
使用CSS样式来布局,比如对a设置,对span设置,对div内容某段文字设置都可以,想要的灵活都能做到。
1、下划线样式与值
text-decoration:underline
2、用法
css代码:
.abc{text-decoration:underline}
html代码:
<div class="abc">我在div内也被加下划线了</div>
3、效果截图

div内文字加下划线
三、css技巧加下划线
在一段文字中某几个字只加下划线样式,是遇到比较多的情况。
这种情况,如果不使用u标签加下划线,就用span标签,对其设置class引入下划线样式
CSS代码:
.xhx{ text-decoration:underline}
html代码<body>里内容:
<p>我是测试内容,欢迎访问<span class="xhx">HTML8网</span>学习CSS!</p>
技巧特点:因为span默认什么样式都没有,所以在一段文字加span和加没有区别,这个时候可以使用对其设置另外css样式达到我们布局想要样式。
以上那段文字,没有使用u标签下划线,使用span来引入外部css下划线样式。正式利用span特性。
四、超链接的下划线
当然下划线也是通过a超链接使用比较多的。
通常超链接默认不显示下划线,鼠标悬停超链接文字上时显示下划线。
默认超链接自带下划线,这个时候需要对a去掉下划线,对a:hover悬停设置下划线就实现。
具体超链接文字默认去掉下划线,鼠标悬停显示下划线的代码:
a{ text-decoration:none}
a:hover{ text-decoration:underline}
这个也是所有网页最开始CSS设置超链接初始化样式的代码。
