2020-02-20 20:18:17 将div 隐藏了,但不删除用什么css样式实现?
将div 隐藏了,但不删除用什么css样式实现?
1、隐藏CSS样式与值:
display:none
只要设置此样式,无论图片、p、span、div、h1、li等标签都会被隐藏。
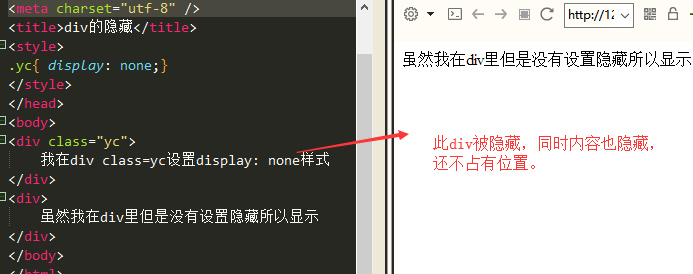
2、div的应用隐藏实例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div的隐藏</title>
<style>
.yc{ display: none;}
</style>
</head>
<body>
<div class="yc">
我在div class=yc设置display: none样式
</div>
<div>
虽然我在div里但是没有设置隐藏所以显示
</div>
</body>
</html>
设置隐藏样式的div及内容不显示,也不占位。

无论div还是其它标签被设置display:none样式后,浏览器浏览将会被隐藏。当然如果想有特效,开始设置隐藏,而再显示,这个时候就需要JS来控制显示还是隐藏CSS样式实现。
我们在网页中想要div内内容功能再,却让其不显示就可以使用此样式实现。
