什么是css文件、css文件是什么?
一、CSS文件定义
接下来我们来了解下div css中的css文件是什么这个基础问题。首先我们这样理解,css文件应该想到是文件之类的什么东西,那就没错,css文件是指css代码放到一个单独的文件里,并以css扩展名命名如yangshi.css,这样就是css文件。
CSS文件特点
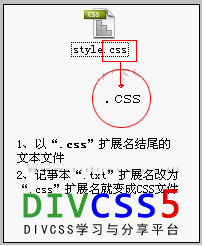
CSS文件顾名思义,是用于装CSS代码的文本文件,而CSS代码具有一定规律规则的文本代码组成。我们使用记事本将扩展名更改即可变成CSS文件。
div+css文件与css文件区别。
div+css文件是指的html网页文本文件和css文件两个部分组成。如index.html+yangshi.css
还有css文件是引入到html网页里的,你可以了解css引入,css引用知识。
二、具体了解css文件什么样子的

CSS文件结构解剖说明图

以上就是css文件样式,都是以.css为扩展名的文件。
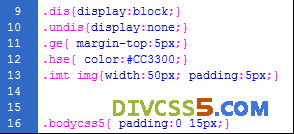
三、了解css文件里内容

Css文件里都放的是如上图一样的css代码。
四、新建一个css文件方法
五、使用Dreamweaver新建CSS文件
1、使用Dreamweaver新建一个css文件-Dreamweaver css
首先打开Dreamweaver软件,然后点击最左上角的“文件”

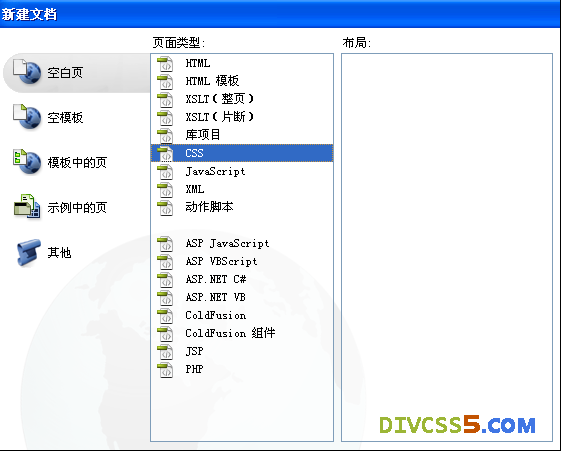
然后选择“新建”,将弹出以下窗口

然后选择“页面类型”中的“css”,然后点击右下角的“创建”,即可新建一个css文件。
六、使用记事本方式新建css文件
首先要在新建一个css文件的文件夹里点击鼠标右键,然后选择新建“文本文档”。

即可新建一个扩展名为txt的记事本文件,然后将记事本的扩展名txt改为css即可新建一个css文件,并将中文字改为自己要新建的css命名即可,这里为yanshi为例。

以上就是div css网对css文件介绍及使用新建一体的介绍。
CSS文件规则
CSS文件也有编码,有GBK、UTF-8等编码模式,HTML8推荐使用DW软件等编程软件新建CSS文件。
