2010-03-20 07:20:14 CSS属性之间用小写分号隔开介绍
CSS属性之间用小写半角分号结束隔开
接下来我们来了解下css属性里的样式。
首先我们来看一段css文件代码
.logo{ float:left; padding-top:5px;}这是一段随便找来的一个css选择器-css样式,这里要说的是float:left;与padding-top:5px;后面结束都是以分号“;”来结束,不能以中文的分号或者全角输入法的分号。
怎么区分分号是否正确
1、看分号大小及占用的位置宽度小写半角分号“;”大小的分号“;”可以明显的看出吧
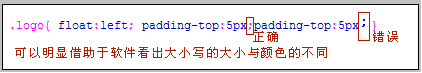
2、可以使用软件,这里用Dreamweaver演示

可以明显的看出小写的“;”与大写的“;”的不同是大写的占用宽度大,颜色是“蓝色”的。
使用错误的分号或者在前面样式的后面没有加上分号会有什么结果呢
无论是错误分号或者在一个选择器里前面样式结束没有加分号,都会导致后面的样式失效,这也可以说是css hack吧。
