2010-03-21 08:42:06 css 字间距离_css 字体间距css字符间距设置案例讲解分析。
css 字间距、CSS字体间距、css 字符间距、css首行缩进间距设置案例分析
接下来我们来介绍下css 字间距,使用css来控制字与字之间距离,也叫css字间距方法。
使用到的css样式属性单词text-indent抬头缩进间距距离,letter-spacing字与字间距(包括英文字母之间与中文汉字之间的间距)。
Css字间距、div css字符间距样式实例
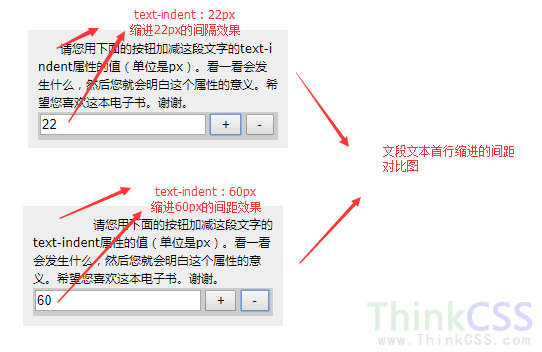
一、text-indent设置抬头距离css缩进

对象内文段首行缩进间距对比图
即对,对应div设置css样式text-indent : 20px; 缩进了20px
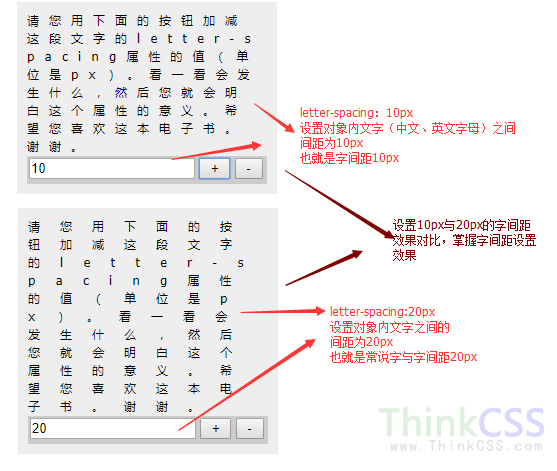
二、letter-spacing来设置字与字间距_字符间距离,字体间距css样式

div css布局对象内容字体之间字间距设置不同值对比图
即对对应div设置css属性样式为letter-spacing:8px;,字间距为8px
以上即是介绍了使用css来设置字间距、字符间距、字体间距、段落开头缩进,分别使用了letter-spacing(间距设置)、text-indent(缩进)两个css属性,以上是div+css网HTML8为你简单通过实例讲解介绍。
