css对文字设置-css文字-css font
接下来我们介绍下CSS基础,必须掌握的CSS知识——css对文字的设置或者说css文字样式学习。
DIV CSS可以设置文字的样式css font有哪些
- font文字目录
DIV+Css开发中设置字体常用css属性单词英文css font-可进入CSS手册查看更详细CSS 文字知识
font、font-family(字体)、font-size(字大小)、font-style(字样式)、font-weight(css加粗)、text-decoration(下划线)、font-variant(字母大小写)、text-transform(英文大小写)、letter-spacing(间隔)
接下来,我们一一实例讲解通过css文字控制方法
一、字体大小使用到font-size
1、字体大小css div实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS设置字体大小实例 yfnd.net</title>
<style>
.shili{ font-size:36px}
/* 设置class=shili对象内文字大小为36px */
</style>
</head>
<body>
<p>我的字体大小为默认!</p>
<p class="shili">我被设置字体大小为36px</p>
</body>
</html>
2、css成功设置字体大小的效果截图

首先css设置了font-size的值为36px,则下面结果显示字体比较大。
二、文字的颜色
文字颜色使用css color颜色属性通过color更样式值设置文字样式的颜色为红色
1、文字颜色设置实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS设置字体颜色实例 yfnd.net</title>
<style>
.yanse{ color:#F00}
/* 设置class=yanse对象内文字颜色为红色 */
</style>
</head>
<body>
<p>我的字体颜色为默认黑色!</p>
<p class="yanse">我被css设置字体颜色为红色</p>
</body>
</html>
2、css设置字体文本颜色效果图

设置指定对象内文本字体颜色
三、Css来控制文字的下划线方法css font,用到text-decoration
text-decoration可以进css手册了解对应值,你还可能还希望了解css链接,css超链接样式、css下划线
1、文本下划线代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS设置文本下划线实例 yfnd.net</title>
<style>
.xhx{ text-decoration:underline}
/* 设置class=xhx对象内字体设置下划线 */
</style>
</head>
<body>
<p>我的字体默认无下划线!</p>
<p class="xhx">我被css设置文本下划线</p>
</body>
</html>
2、字体文本下划线实例截图

文字被设置下划线css实例
四、文字的间隔-进入详细的CSS 字间距了解
五、文字的字体-用到css样式属性font-family
1、css设置文本字体为黑体
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS设置文本字体设置实例 yfnd.net</title>
<style>
.ziti{ font-family:"黑体"}
/* 设置class=ziti对象内字体设置黑体 */
</style>
</head>
<body>
<p>我的字体默认字体!</p>
<p class="ziti">我被css设置文本为黑体字</p>
</body>
</html>
字体设置图例如下

文本字体设置
一般font-family字体可以跟常见的“宋体”,“新宋体”,“黑体”,注意的是不能自己设置不参加的字体样式,虽然在自己电脑上可能自己设置字体能表现出了,但是一般电脑用户都没有添加字体的,所以在这里字体只能设置常见,系统自带的字体,而不能设置自己安装的字体,中文字体转Unicode编码。
电脑自带字体,和常设置文字字体有黑体、新宋体、宋体、Arial, Helvetica, sans-serif等
六、文字的上下行间距
上下行距使用到css文字设置单词line-height,这里设置line-height:40px;
1、文本行高实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS设置文本行高设置实例 yfnd.net</title>
<style>
.hanggao{ line-height:40px}
/* 设置class=hanggao对象内文本行高 */
</style>
</head>
<body>
<p>我的字体默认!<br>默认<br>默认</p>
<p class="hanggao">设置行高40px<br>看看上下<br>文字间距</p>
</body>
</html>
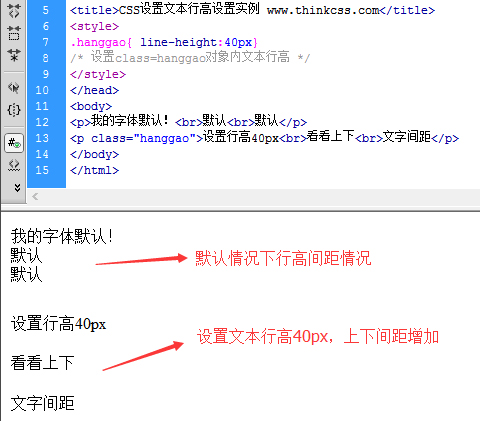
2、文本行高效果截图

css文本垂直高度行高效果截图
可以看到演示css font文字段“我是被css控制文字样式演示。”离上下文字间隔距离是通过css line-height来实现。也许你需要了解br和p的区别。
七、字体样式(斜体)
文字斜体使用到css样式中font-style标签设置如font-style: italic,当然可以使用<i>标签将文字变为斜体
1、斜体字html css代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS设置文本斜体字设置实例 yfnd.net</title>
<style>
.xieti{font-style: italic}
/* 设置class=xieti对象内字体斜体 */
</style>
</head>
<body>
<p>我的字体正常显示</p>
<p class="xieti">被设置斜体</p>
<p>学习css上HTML8,<span class="xieti">我斜体</span>,我正常</p>
<p>斜体使用i标签看看,看效果<i>我被斜体</i></p>
</body>
</html>
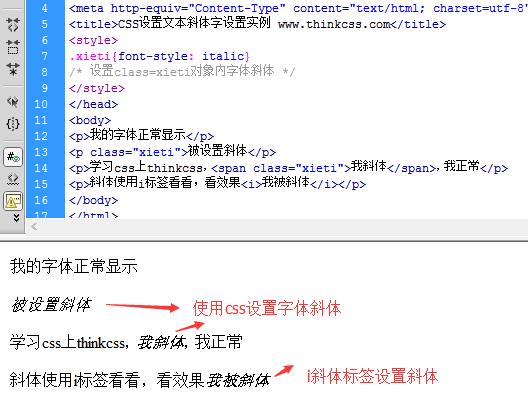
2、文本斜体实例截图

html斜体标签与CSS斜体属性设置文本斜体布局
八、字加粗方式
文字加粗可以直接对需要加粗文字前加<b>文字后加</b>或<strong></strong>来实现(b加粗与strong加粗区别),对文字的加粗,这里你可以用css来控制对文字加粗。这里用到font-weight来设置如font-weight:bold;
1、css加粗与HTML标签加粗实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS设置文本字体加粗设置实例 yfnd.net</title>
<style>
.jiachu{ font-weight:bold}
/* 设置class=jiachu对象内字体加粗 */
</style>
</head>
<body>
<p>我的字体正常显示</p>
<p class="jiachu">被设置加粗</p>
<p>学习css上HTML8,<span class="jiachu">我加粗</span>,我正常</p>
<p>使用b标签看看,看效果<b>我被加粗</b></p>
<p>使用strong标签看看,看效果<strong>我被加粗</strong></p>
</body>
</html>
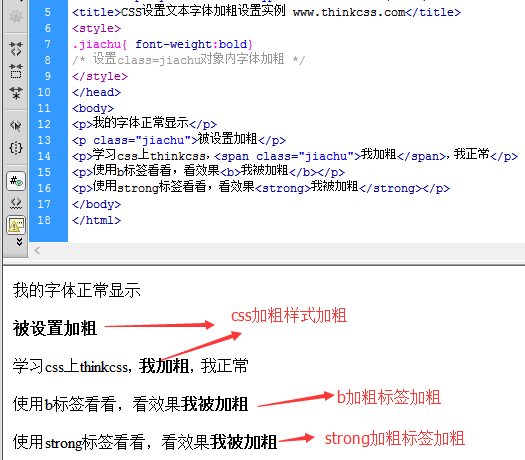
2、文本加粗样式布局截图

文本加粗
这里font-weight的值可以为100-900不等的方式为值,值越大字体越粗,如果值为bold则为正常加粗,同使用b或strong一致效果,b与strong加粗区别。
九、英文字、字母大小写css font
使用css中font-variant字母全大小,如font-variant:small-caps;,选择性大小写text-transform如text-transform:capitalize;开头首字母大写。
text-transform语法text-transform : none | capitalize | uppercase | lowercase
参数:
none : 无转换发生
capitalize : 将每个单词的第一个字母转换成大写,其余无转换发生
uppercase : 转换成大写
lowercase : 转换成小写
font-variant语法font-variant : normal | small-caps
参数:
normal : 正常的字体
small-caps : 小型的大写字母字体
提升与扩展思维css font
代码:font:12px/1.5 Arial, Helvetica, sans-serif;
一般常用以上代码定义一个网页的文字的css样式意思,这段代码以上是字体的大小是12px,line-height为1.5倍字体尺寸,字体是Arial, Helvetica, sans-serif。
Css font提升图例讲解

font单词样式分析图
这样一定义可以节约很多代码,使用更简便以上即是div css网站为大家通俗的介绍css font,css文字相关知识与实例图讲。
