2022-09-16 10:47:04 css设置内容居中,css div居中两种居中方法教程,让您轻松掌握使用css居中方法——内容居中与div布局居中。
css设置内容居中,css div居中两种居中方法教程,让您轻松掌握使用css居中方法,包含内容居中与布局居中。
一、内容居中
1、使用css居中样式英文词
text-align:center
2、body内容居中代码
body{ text-align:center}
3、p、div内的内容居中代码
p,div{ text-align:center}
4、class或id内内容居中代码
#abc{ text-align:center}
.head{ text-align:center}
设置id=abc对象内容内容居中,设置class=head对象内的内容居中。
5、设置居中和居左
css代码:
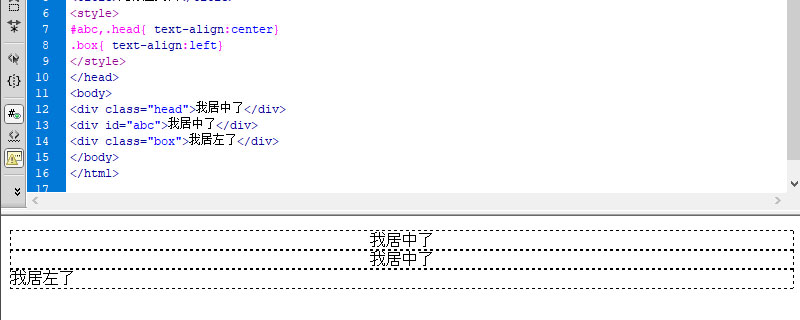
#abc,.head{ text-align:center}
.box{ text-align:left}
HTML代码
- <div class="head">我居中了</div>
- <div id="abc">我居中了</div>
- <div class="box">我居左了</div>

css内容居中、居左实例截图
二、div水平居中,div布局居中
div居中不能对div设置float,一般设置margin:0 auto即可。
示例css代码:
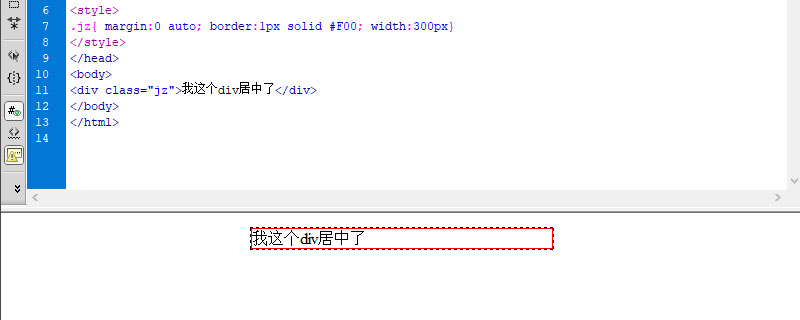
.jz{ margin:0 auto; border:1px solid #F00; width:300px}
HTML代码:
<div class="jz">我这个div居中了</div>
效果截图

这篇教程为大家介绍css居中的内容和div布局居中。
