2022-09-19 16:16:31 css布局原理教程,掌握css 布局思想步骤后,快速上手修改与布局HTML,布局css流程是什么,轻松明白掌握。
css布局原理教程,掌握css 布局思想步骤后,快速上手修改与布局HTML,布局css流程是什么,轻松明白掌握。
一、id与class
学会CSS布局首先搞明白id和class。简单快速理解
html中id对应css以“#”命名类。
html中class对应css以“.”命名的类。
示范:
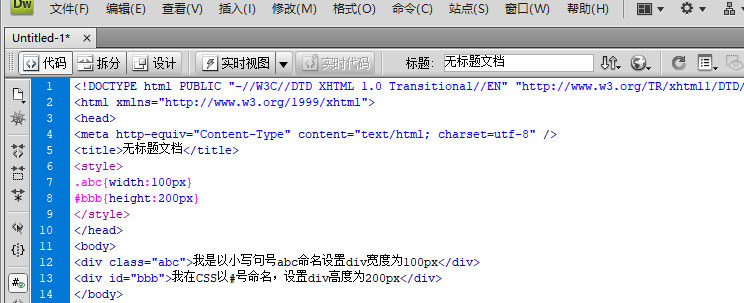
CSS代码:
.abc{width:100px}
#bbb{height:200px}
HTML代码
<div class="abc">我是以小写句号abc命名设置div宽度为100px</div>
<div id="bbb">我在CSS以#号命名,设置div高度为200px</div>

二、css布局步骤
1、新建HTML,使用软件新建HTML,这样免去敲初始HTML
2、新建外部CSS文件,比如style.css,放入css文件中
3、HTML中使用link将css文件引入开发布局的HTML中
<link rel="stylesheet" href="css/style.css" />
4、无论在HTML先写HTML代码还是 CSS文件先写CSS代码均可
一点一点写点HTML代码,对应CSS文件中写CSS样式,写点CSS样式对应HTML引用(class或ID)
一般情况下大结构使用id命名(一个HTML中只使用一次),小局部使用class,class可以多次使用调用。
