2022-10-04 18:06:34 使用CSS样式设置input边框颜色和input文本框内字体颜色。
input是输入框文本框表单控件标签,可以对输入框input设置css样式达到想要的效果。
1、设置文本框边框
.inclass{ border:1px solid #999}
对应使用
<input type="text" class="inclass" />
这样对class=inclass的input文本框设置边框(border)样式。
2、设置文本框内字体颜色
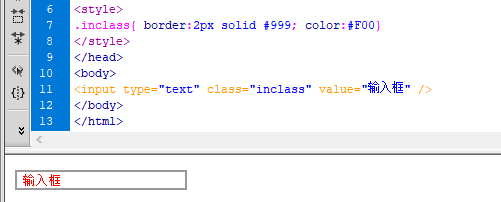
.inclass{ border:2px solid #999;color:#F00}
设置边框宽2px,字体颜色为红色

以上是对输入框文本框input设置简单两个CSS样式,更多宽度、高、行高、padding、背景均可以依葫芦画瓢来设置创建需要的个性样式效果。
