2022-10-09 20:48:16 html布局css样式width宽度样式属性认识。css width值有哪些介绍。
html网页布局时候,设置宽度是必用到的,使用css样式属性为width。
width值:
width:auto —— 设置对象宽度自适应自动,假如一个对象被统一设置宽度一定值,但布局时候其中一个对象宽度为不限制时候,就对此对象单独设置个自动值即可。
width:200px —— 设置对象固定200px(像素)宽度
width:80% —— 设置对象百分百值,相当于父级(上一级)宽度80%,常使用自适应宽度时候使用。
当然有时候对象不设置宽度,默认情况下宽度为自适应100%宽度值或auto值。
css width宽度案例:
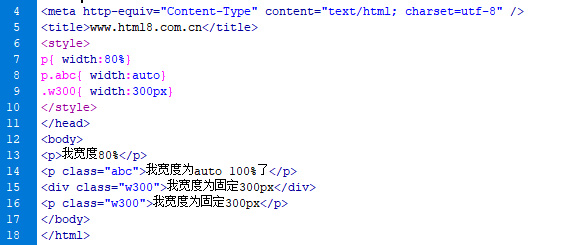
p{ width:80%}
p.abc{ width:auto}
.w300{ width:300px}
设置解释:

完整width示范实例
p{ width:80%} :统一设置html p标签对象宽度为80%
p.abc{ width:auto} :本身p默认被css width设置80%宽度,但是class=abc设置个auto值,这样p设置class=abc的宽度不再是80%而是auto自适应相当于100%宽度了。
.w300{ width:300px}:设置class=w300对象固定宽度为300px
宽度大布局、小布局均会用到,而宽度有时候需要计算好,避免宽度过宽后布局错位。
