2023-02-23 16:37:06 div css左右布局的实现。关键是对float的使用。
div css左右布局,结构布局,常用float:left 靠左(浮动左)和float:right靠右(浮动右)。
一个对象内,两个盒子对象,一个靠左,一个靠右的左右布局。
实例css代码
.wai{ width:600px; border:1px solid #F00; height:300px; background:#CCC}
.lf{ float:left; width:180px; border:1px solid #06F; height:100px}
.rt{ float:right; width:120px; border:1px solid #0F0; height:100px}
HTML代码
<div class="wai">
<div class="lf">我设置float:left左布局</div>
<div class="rt">我设置float:right右布局</div>
</div>
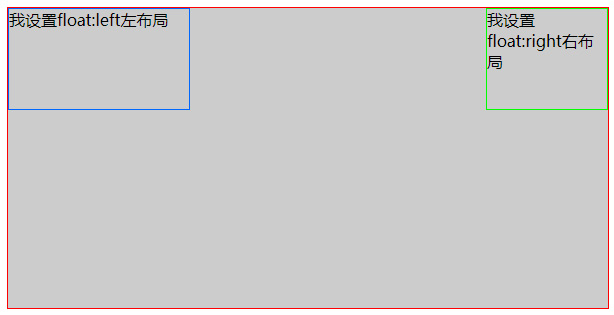
左右布局实例截图

左右CSS布局案例截图
左右布局案例分别设置蓝色和绿色,同时分别设置靠左布局和靠右布局的样式,实现左右结构布局。
