2023-01-31 16:46:32 设置布局浮动靠左、靠右样式float属性,常见对DIV等标签布局常用的样式。
float:设置布局浮动靠左、靠右样式float属性,常见对DIV等标签布局常用的样式。
CSS值与解释:
float:none —— 对象不浮动
float:left —— 对象浮在左边
float:right —— 对象浮在右边
目的:设置对象靠左或靠右或默认浮动布局。
css float的靠左和靠右实例:
css关键代码:
.warp{ width:400px; border:1px solid #F00; height:200px}
.flf{ float:left; width:120px; height:100px; border:1px solid #00F}
.frt{ float:right; width:120px; height:100px; border:1px solid #0F0}
HTML对应代码:
<div class="warp">
<div class="flf"></div>
<div class="frt"></div>
</div>
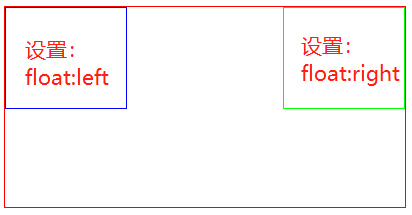
实例截图:

可以看到对class=flf设置float:left靠左蓝色盒子,class=frt设置float:right浮动靠右。
