2011-05-25 11:10:02 css5为大家讲解DIV+CSS星号*知识,分为一种星号“*”开头CSS选择器,一种CSS选择器内CSS样式属性单词前开头星号的两种CSS教程。
常常我们在DIV+CSS布局的时候会遇到2处使用星号“*”,一个为以星号*没有命名名称的CSS选择器;另外一个是在CSS选择器里以*开头的CSS属性单词样式-CSS星号-CSS *知识介绍。
接下来HTML8为大家讲解这两处星号的区别与用法
- CSS星号知识目录
1、CSS星号*选择器 - TOP
新手常常在css+div布局的时候看见CSS代码中第一行有个带“*”星号的选择器。如:
*{padding:0; ... }
CSS星号“*”这是什么意思呢?
这里的“*”号是通配符,即指,网页html中所有标签意思。
例子:
![]()
CSS代码:
*{ padding:0; margin:0; font-family:"黑体"}
以上DIV+CSS中CSS代码意思:设置网页html中所有标签成员的css样式为padding为0,margin为0,字体为黑体。
这样就无需像以前那样分别设置网页不同标签元素的css样式表,这样就全面设置和初始化了html标签元素的CSS样式。
2、CSS选择器内以(*)星号开头CSS单词 - TOP
在CSS选择器内星号+CSS样式属性单词,一般区别IE6和IE8、IE6和FF,IE7和IE8,IE7和FF浏览器之间属性CSS HACK。如下演示测试。
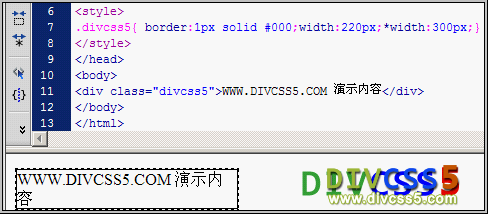
.HTML8{border:1px solid #000;width:220px;*width:300px;}
我们设置一个宽度为220px,一个带星号的宽度为300px,如下图:

讲过各大浏览器测试,我们会发现在IE6和IE7中宽度为300px,而在IE8及以上MSIE版本、谷歌浏览器、火狐(FF)浏览器却显示为220px宽度。
自己测试测试看看是否与描述相同效果。
注意:这里属于星号CSS属性放置前后位置。
以上为HTML8为大家介绍2种不同位置的星号(*)知识。
