使用DIV+CSS让英文单词全大写之CSS font-variant英文字母全大写后缩小字体篇
平时我们会遇到在一篇文章中遇到英文单词或英文字母,但又想让这些字母无论是半角小写还是大写,统一让这些英文字母全变成大写,此时我们就可以使用CSS来让其英文字母变成全大写但字母会被缩小。此时我们就需要用到DIV CSS中样式属性font-variant
一、css font-variant语法
font-variant : normal | small-caps
CSS参数:
normal : 正常的字体
small-caps : 让字母变成小型的大写字母字体并缩小字母
css手册介绍:font-variant手册 //www.yfnd.net/shouce/c_fontvariant.shtml
二、DIV+CSS font-variant实例
HTML8描述:
我们通过DIV CSS让文章中英文单词或字母都变大写并缩小显示。
Css样式选择器我们命名为HTML8,在html中用class引用。
1、CSS代码:
.HTML8{font-variant:small-caps}
2、HTML代码片段
<div class="HTML8">
font-variant:small-caps实现英文或拼音字母全大写并缩小字形显示
</div>
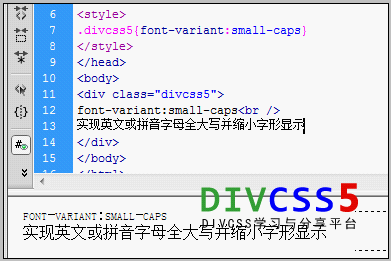
3、案例结果截图

在DW软件中字体只被大写,而在浏览器中将会缩小并大写字体
通过css让英文或拼音字母全大写效果截图
说明:注意HTML8对象内内容,被css设置font-variant后,对象内所有无论是大写字母还是小写字母,最终全显示为大写的字母。
三、CSS教程总结
在我们日常制作网页时候,文章内插入英文教多是,需要对文章内英文字母显示大写的字母的时候我们就可以使用css样式表font-variant属性实现这一目的。
font-variant将文本里英文转为全大写,并以缩小方式显示。css font-variant实现全大写但英文或拼音字母会被缩小,如果要实现CSS英文只大写而不缩小请用css text-transform字体大小写样式。
另外CSS样式教程让文章英文或拼音字母变全大写之CSS text-transform。
以上是通过CSS样式让对象内容中出现无论大小写字母全变成大写字母。
扩展阅读:
1、字间距(css letter-spacing)://www.yfnd.net/css/790.shtml
2、CSS文字大小(css font-size)://www.yfnd.net/css/74.shtml#no1
3、CSS加粗\文字加粗(CSS font-weight|div css font-weight|font-weight)://www.yfnd.net/css/882.shtml
4、首字母大写text-transform
5、字母全小写
6、CSS英文字母全大写
7、CSS英文字母小写
8、CSS首字母大写
