如何使用CSS控制HTML中图片高度宽度,统一对象内图片高度宽度等样式属性?
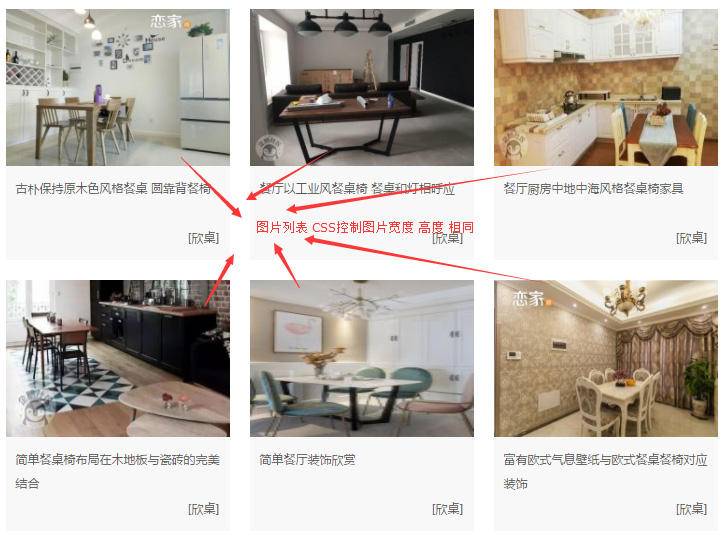
我们在布局图片列表时,通常我们要控制img图片的高度和宽度这样来达到图片统一。
如以下这个的图片列表布局示图

图片img高度宽度需要设置的实际应用
控制阅读:
Html img标签
CSS img样式
一、HTML标签内控制宽度高度
Img标签教程:
我们在HTML布局时候直接在图片img标签加宽度和高度属性即可控制图片高和宽

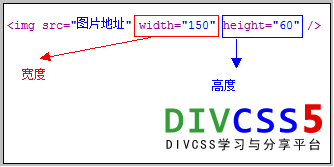
html img图片标签高度宽度设置
我们可以直接在图片标签设置宽度width和高度height,这里需要注意的是HTML img标签内直接设置宽度和高度值不需要html单位,默认为PX像素。
img标签内设置高度宽度优点直观,对于文章内插入图片可以利用此方法控制设置图片高度宽度;缺点,如果图片列表排版的这样会增加很多HTML代码,不便统一修改。
二、CSS样式控制width、height
Css img图片教程://www.yfnd.net/css/242.shtml
语法:img{width:150px;height:60px}
这里设置CSS宽度为150px,css高度为60px,注意是CSS样式中css width和css height的值都带单位也要记住一定带上单位,这里和HTML img标签内设置高度宽度不带单位一定区别大家一定注意并记住此知识点。
如果是我们直接对img设置样式,这样会将整个网页中图片宽度高度控制了。为了控制指定对象内的图片宽度高度样式,我们通常在img前加上对象CSS命名。
假如我们要控制.HTML8内图片样式,那我们语法如下
EXP:
- .HTML8 img{width:150px;height:60px}
解释语法结构:对象选择器命名加一个空格然后输入img接着“{...}”构成控制指定对象内图片样式。
三、CSS设置IMG图片宽度和高度实例
1、CSS设置图片实例描述
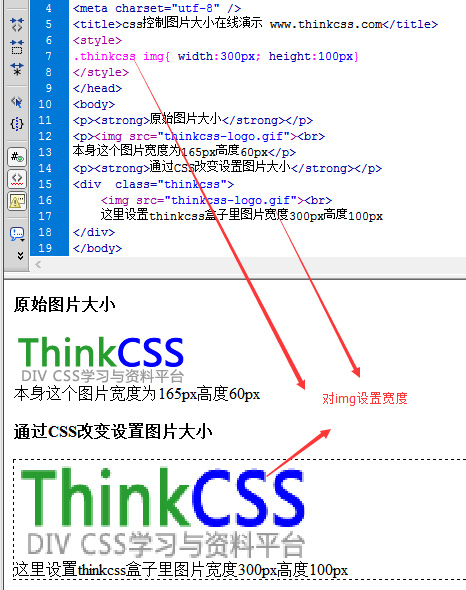
我们在一个HTML中放图片,1张为原始大小图片,1张为通过CSS设置宽度和高度图片,通过2张图片对比分析通过CSS改变图片大小。
2、实例完整HTML+CSS代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css控制图片大小在线演示 yfnd.net</title>
<style>
.HTML8 img{ width:300px; height:100px}
</style>
</head>
<body>
<p><strong>原始图片大小</strong></p>
<p><img src="HTML8-logo-201305.gif"><br>
本身这个图片宽度为165px高度60px</p>
<p><strong>通过CSS改变设置图片大小</strong></p>
<div class="HTML8">
<img src="HTML8-logo-201305.gif"><br>
这里设置HTML8盒子里图片宽度300px高度100px
</div>
</body>
</html>
两处使用图片为同一张图片,以便观察效果。
3、图片大小设置实例截图

DIV CSS设置图片宽度高度实例截图
从上图我们能看出CSS改变IMG图片大小,从而让图片比原始的大。
4、在线演示:查看案例
5、打包下载:
扩展知识:
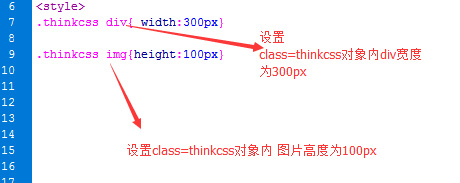
CSS类命名+空格+标签 或者 CSS类命名+空格+CSS命名+空格+CSS命名这样表达式HTML8叫CSS指针。

IMG样式选择器说明图
这样表达式只有“.HTML8”对象内的图片才会宽度为150px,高度为60px。
