2013-02-18 10:10:42 CSS全失效原因,网页布局全乱,css无效效果,CSS全失效原因解决
网页布局全乱,CSS全失效原因解决

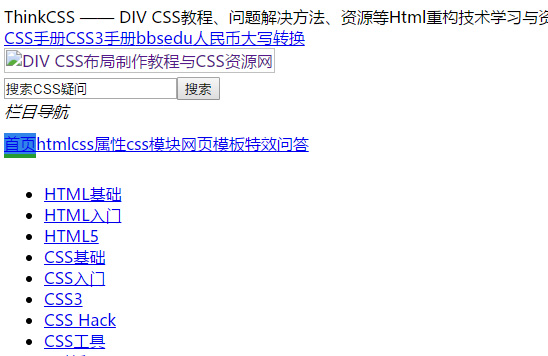
CSS完全失效样式截图
如果CSS样式全失效,就会出现网页打开后没有任何CSS布局,文字内容从上而下排列(如上图示图)。
出现CSS完全失效无用原因有以下几种情况,根据以下分析和解决方法逐一排除掉即可让CSS生效。
一、引入外部CSS语法错误
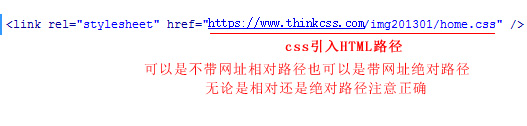
HTML网页中引入外部CSS文件语法如下:
<link rel="stylesheet" href="CSS文件代码" />
Html link标签://www.yfnd.net/html/64.shtml
检查你引入CSS文件link语法是否正确。
CSS引入HTML文件教程://www.yfnd.net/css/56.shtml
二、引入外部CSS路径错误
如果语法没有问题,检查CSS文件路径是否正确。

link使用说明
测试是否错误,可以先将带网址补齐。
三、注释导致失效
有时我们在div css中加入CSS注释,由于注释语法不完整导致注释后面的所有CSS都被注释掉了。
注意CSS中注释使用/* 注释内容 */
扩展阅读
html注释://www.yfnd.net/html/312.shtml
你可以详细了解CSS 注释教程://www.yfnd.net/css/32.shtml
