2013-02-19 10:28:57 css5为大家整理百分比CSS进度条,可在线颜色和打包下载完整CSS+html源代码。
纯DIV CSS百分比CSS进度条

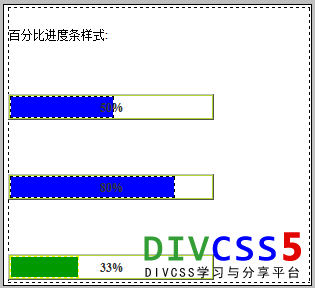
DIVCSS版进度条截图
一、进度条应用说明
此进度条是纯DIV+CSS制作实现,通过对DIV宽度按照百分比来实现百分比进度条效果,大家可以将背景美化、边框美化实现自己需要的漂亮美化的进度条效果。
二、对应CSS进度条代码
1、html代码片段
- <div class="cent">
- <p>
- 百分比进度条样式:
- </p>
- <p>
- <div class="Bar">
- <div style="width: 50%;">
- <span>50%</span>
- </div>
- </div>
- </p>
- <p>
- <div class="Bar">
- <div style="width: 80%;">
- <span>80%</span>
- </div>
- </div>
- </p>
- <p>
- <div class="Bars">
- <div style="width: 33%;">
- <span>33%</span>
- </div>
- </div>
- </p>
- </div>
2、CSS代码
- body { font-size: 12px; }
- #n { margin:10px auto; width:920px; border:1px solid #CCC;
font-size:14px; line-height:30px; }- #n a { padding:0 4px; color:#333 }
- .Bar ,.Bars { position: relative; width: 200px;
/* 宽度 */ border: 1px solid #B1D632; padding: 1px; }- .Bar div,.Bars div { display: block; position: relative;
background:#00F;/* 进度条背景颜色 */ color: #333333;
height: 20px; /* 高度 */ line-height: 20px;
/* 必须和高度一致,文本才能垂直居中 */ }- .Bars div{ background:#090}
- .Bar div span,.Bars div span { position: absolute; width: 200px;
/* 宽度 */ text-align: center; font-weight: bold; }- .cent{ margin:0 auto; width:300px; overflow:hidden}
这里CSS代码为了大家方便复制查看,给予适当换行,大家使用时候可以删除CSS注释与BR换行。
三、进度条在线演示
纯CSS DIV进度条在线演示://www.yfnd.net/yanshi/2013021901/
