DIV CSS之min-height最小高度与max-height最大高度教程篇
为什么我们要使用min-height和max-height样式属性?
Css min-height应用地方解释
我们有时设置一个对象盒子时候避免对象没有内容时候不能撑开,但内容多少不能确定所以又不能固定高度,这个时候我们就会需要css来设置min-height最小高度撑高对象盒子。当内容少时候最小高度能将内容显示出,如果内容多余最小高度能装下时候,对象也会再随内容增多而增高。
Css max-height最大高度应用解释
此属性很少使用,可能是为了避免内容太多将高度撑太高影响布局美化统一,这个时候我们设置最大高度限制。比如一个table tr td表格对象里装一个图片,而图片高度不确定,如果太高了不想图片撑破tr td表格,这个时候通过css max-height限制图片最大高度是有必要的。
- CSS最大最小高度目录
扩展阅读:
1、CSS隐藏超出溢出内容
2、隐藏html内容
3、css隐藏集合
4、css height
5、css min-width
6、css max-width
一、语法与结构
1、语法
min-height和max-height的值为数字+html单位
Exp
min-height:50px 最小高度50px
max-height:50px 最大高度50px
2、CSS用法结构
div{min-height:50px }
div{max-height:50px }
二、最大最小高度用法案例
我们设置2个对象盒子一个最小高度(min-height:)与最大高度(max-height)限制,为了便于观察应用案例效果,我们设置2个盒子CSS宽度相同和css border 边框样式。
1、对应css代码
.HTML8-min,.HTML8-max{ width:300px; border:1px solid #F00}
.HTML8-min{ min-height:60px}
.HTML8-max{ max-height:60px; margin-top:10px}
2、案例html源代码片段:
<div class="HTML8-min">
最小高度为60px
</div>
<div class="HTML8-max">
最大高度为60px
</div>
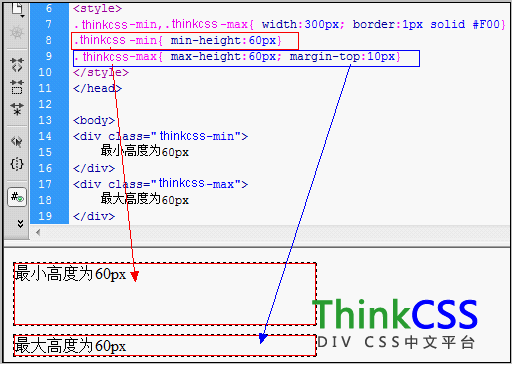
3、最大最小高度案例截图

Css div之最小最大高度样式案例截图
4、我们将两个对象内容增多
Html代码:
<div class="HTML8-min">
最小高度为60px<br />
HTML8增加内容<br />
增加内容<br />
HTML8增加内容
</div>
<div class="HTML8-max">
最大高度为60px<br />
yfnd.net<br />
增加内容<br />
HTML8增加内容<br />
增加内容
</div>
这里我们都将2个对象盒子里内容增加超出60px高度限制
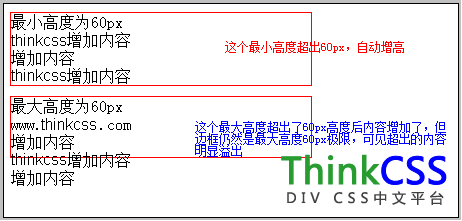
5、实验截图

浏览器测试min-height与css max-height截图
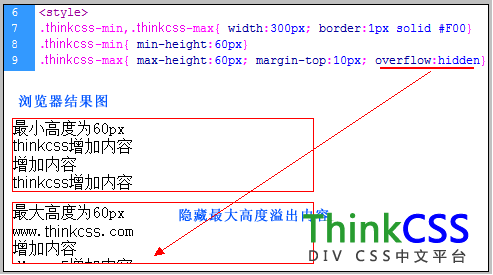
小技巧,这里如果对css命名“.HTML8-max”加入overflow:hidden样式即可隐藏最大高度显示溢出内容。

DIV+CSS案例之解决最大高度max-height兼容
6、HTML8案例解释
我们设置2个盒子一个限制最小高度,一个设置限制最大高度,最小高度限制的对象如果内容不多不会超出限制最小高度,此时对象会显示最小高度限制值,如果内容比较多超过了最小高度限制能装下单,此时对象会自动增高。而后者最大高度max-height限制,内容少时候不会有什么区别,但内容多时候,而最大高度限制也装不下时候,内容会超出最大高度限制,但对象本身还是最大高度,这样就出现内容溢出超出对象盒子,我们即可使用css overflow属性隐藏溢出内容。
三、max-height min-height最大最小高度总结
最大最小高度样式使用非常方便,满足固定高度弊端,但现在IE6却不支持,IE7及以上浏览器和其它浏览器均支持,在接下来文章中我们会介绍ie6 min-height兼容与ie6 max-height兼容。
