CSS min-width最小宽度与CSS max-width最大宽度教程篇
最小宽度min-width与最大宽度max-width样式有什么作用?最小宽度最大宽度用于什么地方呢?如何应用?
接下来HTML8让大家学会掌握min-width与max-width基础语法结构以及通过案例学习用法。
一、CSS基础语法结构
min-width与max-width后面均跟具体数字+html单位
min-width:50px 最小宽度为50px
max-width:50px 最大宽度为50px
CSS样式结构
div{min-width:50px}
div{max-width:50px}
扩展阅读
1、css min-height
2、css max-height
3、css width
4、css height
二、实际应用说明
最小宽度(min-width)与最大宽度(max-width)用于设置图片最小最大宽度限制比较多。比如一个图片为主列表,对象里图片大小不定时候,为了不想让他太小不统一这个时候我们可以使用css最小宽度样式。再如,一个盒子里有文章有图片混排的时候,有时图片宽度不能确定,这个时候如果html img图片宽度超出了div盒子宽度,可能图片就会撑破div盒子造成图片混乱。
扩展阅读:
1、css设置图片高度宽度
2、CSS解决图片过大撑破DIV网页
3、css img
4、html img标签
三、min-width与max-width用法案例
我们设置2个div盒子,分别设置最大与最小宽度样式、同时设置css边框为1px css颜色为红色的实线盒子、css高度为100px。第一和第二个盒子CSS命名分别为HTML8-min-width、.HTML8-max-width;第一个盒子内图片原图片大小为宽为165px 高度60px;第二个盒子内图片原图片大小为宽度为375px 高度65px。
1、案例css代码
.HTML8-min-width,.HTML8-max-width{ height:100px; border:1px solid #F00}
.HTML8-min-width img{ min-width:200px}
.HTML8-max-width{margin-top:10px}
/* css注释:margin-top设置HTML8-max-width对象上间距为10px */
.HTML8-max-width img{ max-width:200px; }
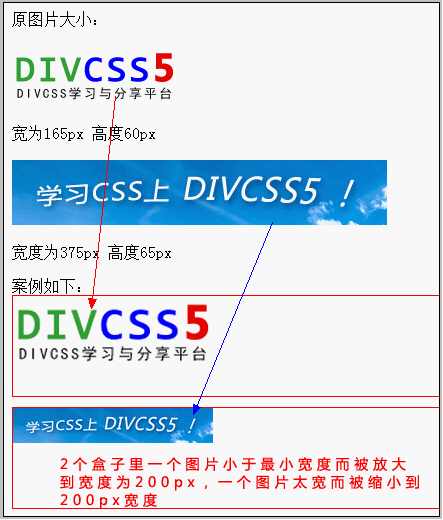
<p>原图片大小:<br />
<br />
<img src="//www.yfnd.net/img201301/HTML8-logo-2013.gif" /><br /><br />
宽为165px 高度60px<br />
<br />
<img src="//www.yfnd.net/img201301/topad1.gif" /><br /><br />
宽度为375px 高度65px
</p>
案例如下:
<div class="HTML8-min-width">
<img src="//www.yfnd.net/img201301/HTML8-logo-2013.gif" />
</div>
<div class="HTML8-max-width">
<img src="//www.yfnd.net/img201301/topad1.gif" />
</div>
3、案例在浏览器效果截图

css div Min-width与max-width案例效果截图
4、max-width最大宽度与min-width最小宽度案例小结
我们设置两个盒子一个“HTML8-min-width”设置对象里img图片最小宽度为200px,而实际图片只有165px,所以图片被拉伸到200px;一个“HTML8-max-width”设置对象里img图片最大宽度为200px限制,而实际对象里图片宽度是375px,这个时候我们设置了此图片最大宽度为200px,所以图片被CSS max-height缩小到200px
四、max-width与min-width总结
Css max-width与css min-width可以同时在一个CSS选择器使用设置一个对象最大最小宽度样式。一般对图片对象设置此两项样式比较多,但在IE6中不支持此两个属性,IE7及以上浏览器均支持,这个时候我们需要IE6支持兼容CSS min-width、ie6兼容max-width方法(//www.yfnd.net/css/298.shtml)。
