css span宽度和css span高度成功设置经验篇
我们介绍两种情况下的对span宽度高度样式成功设置。
为了观察和实践CSS SPAN宽度和span高度成功设置,HTML8新建一个css命名为“.HTML8”的盒子,设置css宽度为150px,css高度为100px,为了观察高度和宽度样式,我们再设置个css边框属性样式。
1、这样应用案例CSS代码为:
.HTML8{
width:150px;height:100px;
border:1px solid #000;
}
2、Body内Html代码为:
HTML8 span上<span class="HTML8">我在SPAN标签内</span>span外
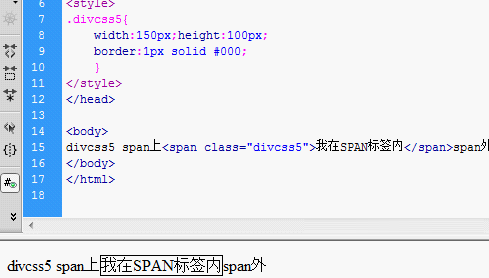
3、截图

对span设置宽度和高度未生效
从上图我们看见对span标签设置宽度和高度样式没有生效。接下来我们介绍两种解决span设置高度和宽度生效。
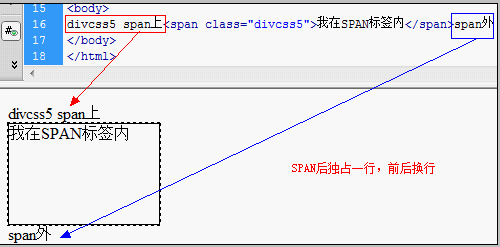
第一种情况:对span设置宽度高度后,独占一行(前后将换行)
对SPAN设置宽度和高度后效果图

Span成功设置宽度和高度后独占一行
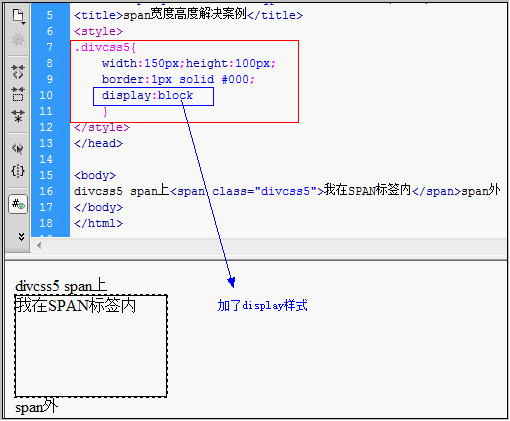
我们用到样式对span设置display:block。
在span的css中增加css display属性,将display值设置为block类型(块),即可实现。
最终CSS+DIV代码:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
- <title>span宽度高度解决案例</title>
- <style>
- .HTML8{
- width:150px;height:100px;
- border:1px solid #000;
- display:block
- }
- </style>
- </head>
- <body>
- HTML8 span上<span class="HTML8">我在SPAN标签内</span>span外
- </body>
- </html>
完整代码与效果截图

宽度高度生效
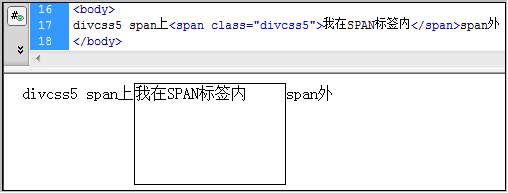
第二种情况:对span设置宽度高度后,前后内容不换行
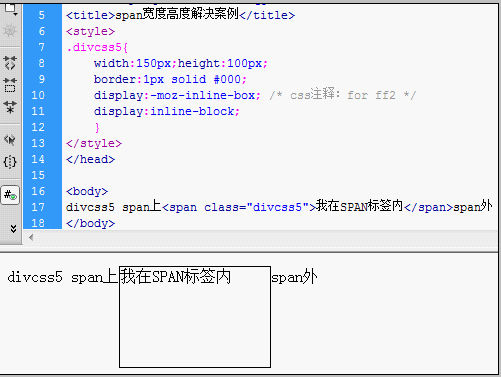
对span标签设置宽度和高度效果图:

对span成功设置宽度和高度同时与前后内容紧贴不换行
这种情况是即能实现span宽度和高度生效,又不让span对象前后内容不换行。
在css2.1标准中为display增加了一个叫inline-block的属性值,刚好可以实现即是inline对象,又可以像block那样设置宽度的属性值,这个属性值在ie6以上版本都有效,firefox要在3.0以后才行,如果要兼容2.0的朋友可以使用-moz-inline-box达到同样的效果。
具体解决CSS代码:
- display:-moz-inline-box; /* css注释:for ff2 */
- display:inline-block;
注意前后顺序
最终CSS DIV代码:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
- <title>span宽度高度解决案例</title>
- <style>
- .HTML8{
- width:150px;height:100px;
- border:1px solid #000;
- display:-moz-inline-box; /* css注释:for ff2 */
- display:inline-block;
- }
- </style>
- </head>
- <body>
- HTML8 span上<span class="HTML8">我在SPAN标签内</span>span外
- </body>
- </html>
完整完美解决SPAN高度和高度兼容代码与效果截图

成功完美解决SPAN宽度高度样式
总结,成功对span设置宽度和高度生效两种情况的选择,可根据自己需要确定。完美解决又不让span标签前后内容换行,这个时候我们使用display:-moz-inline-box; display:inline-block;即可解决。
